- Dapatkan link
- X
- Aplikasi Lainnya
JQuery Overview jQuery Selectors jQuery Events jQuery Effects jQuery HTMLCSS jQuery Traversing jQuery AJAX jQuery Misc jQuery Properties. Beforeunload fires before the page and resources are unloaded.
 Load A Jsp Page Using Ajax Load Method Stack Overflow
Load A Jsp Page Using Ajax Load Method Stack Overflow
This event is called an onLoad event.

Ajax onload event. The load method loads data from a server and puts the returned data into the selected element. Opening Files from a Web Page without Download-Upload Steps. The XMLHttpRequestEventTargetonload is the function called when an XMLHttpRequest transaction completes successfully.
Load event The loadevent is fired when the whole page has loaded including all dependent resources such as stylesheets and images. The onLoad event occurs after the form is loaded and thus after all the form elements have been processed and are available to be referenced. The div is not an external resource and its loaded as part of the body so the onload event doesnt apply there.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL PHP Python Bootstrap Java and XML. Onload is most often used within the element to execute a script once a web page has completely loaded all content including images script files CSS files etc. The windows load event For the window object the load event is fired when the whole webpage HTML has loaded fully including all dependent resources such as JavaScript files CSS files and images.
It is no surprise that onload JavaScript event can be immediately associated with the element. If the authentication fails onload event never fires. Synchronizing multiple AJAX calls in windowonload event.
Cookies This site uses cookies and similar technologies to offer you a better browsing experience for. For the case of simplicity the above example does not deal with web browser history back and forward buttons. In the real life you will save your current location in URL hash and load it in the web browser load event.
Onload is most often used within the element to execute a script once a web page has completely loaded all content including images script files CSS files etc. The onload event handler executes the required function when the onload event occurs which in turn occurs when an object is fully loaded along with all its associated resources. In other words it can be attached to only body andor each external resource.
The readyState property is updated with the number that represents the current state of the object. Only when iframe onload event fires the Ajax library can send requests. By doing this you can prevent data loss in case you are filling out a form and accidentally click a link to navigate to another page.
The onload event can only be used on the document body itself frames images and scripts. A change in the readyState property will cause the event handler to be invoked. XMLHttpRequest 20 Event Handlers Version 20 uses the onload event that will only load once the request succeeds.
The jQuery load method is a simple but powerful AJAX method. However it can be used on other elements as well see Supported HTML tags below. JQuery - AJAX load Method Previous Next jQuery load Method.
In HTML the onload attribute fires when an object has been loaded. Im sure this q must have been asked before but Im really struggling to find the answer anywhere so have finally given up and will consult the usenet community - hopefully theres someone out there whos seen it all before and can help me out. Definition and Usage The onload attribute fires when an object has been loaded.
You can use this event to show a confirmation dialog to confirm if you really want to leave the page. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. I have a webpage which needs to make some function calls after the page has.
In JavaScript we have an event handler associated with the Window object which is called download. The purpose of this attribute is to execute a script when the associated element loads. To handle the load event you register an event listener using the addEventListener method.
To handle the problem of needing to access the button in the head an event is defined that is raised after the form is loaded and all form elements are defined. The iframe onload event always fired after the user enters credentials to login the dialog. When listing folder content you can also request any additional data from server in the same request.
This is in contrast to DOMContentLoaded which is fired as soon as the page DOM has been loaded without waiting for resources to finish loading. In HTML the onload attribute is generally used with the element to execute a script once the content including CSS files images scripts etc of the webpage is completely loaded. Developers often use this event to demonstrate greeting messages and other user-friendly features.
The onload property of the GlobalEventHandlers mixin is an EventHandler that processes load events on a Window XMLHttpRequest element etc. Definition and Usage The onload event occurs when an object has been loaded.
 Loading Ajax First Time On Page Load Stack Overflow
Loading Ajax First Time On Page Load Stack Overflow
 Getting Reference To The Clicked Button Inside An Ajax Event Stack Overflow
Getting Reference To The Clicked Button Inside An Ajax Event Stack Overflow
 Jquery Load More Data On Scroll Stack Overflow
Jquery Load More Data On Scroll Stack Overflow
 How To Show Page Loading Div Until The Page Has Finished Loading Stack Overflow
How To Show Page Loading Div Until The Page Has Finished Loading Stack Overflow
 Window Load Document Ready Behaves Differently With Jquery Version 2 And 3 Stack Overflow
Window Load Document Ready Behaves Differently With Jquery Version 2 And 3 Stack Overflow
 Handling Asp Net Ajax Client Side Events Technique
Handling Asp Net Ajax Client Side Events Technique
 Arduino Ajax Web Server For Reading A Switch Automatically
Arduino Ajax Web Server For Reading A Switch Automatically
 An Example Of Ajax With Vanilla Javascript
An Example Of Ajax With Vanilla Javascript
 Javascript Ajax A 5 Minutes Beginner S Tutorial
Javascript Ajax A 5 Minutes Beginner S Tutorial
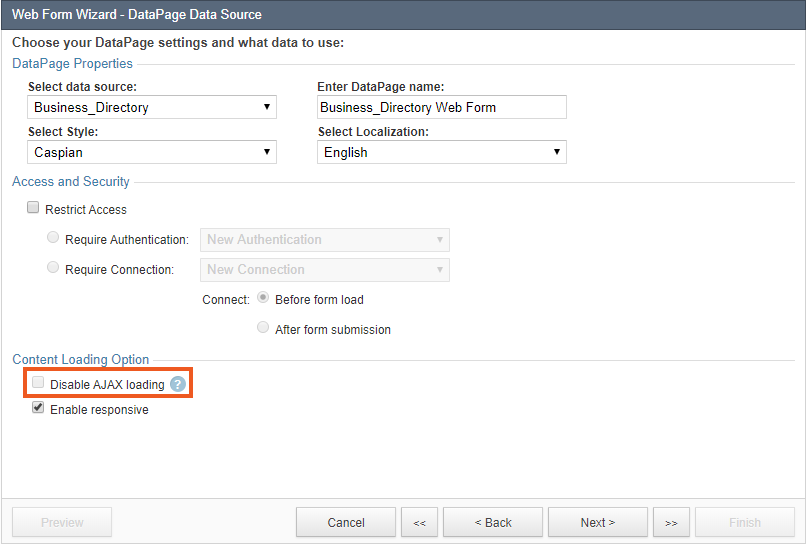
 Ajax Loading Caspio Online Help
Ajax Loading Caspio Online Help
 Jquery Datatables Load Data Ajax Stack Overflow
Jquery Datatables Load Data Ajax Stack Overflow
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
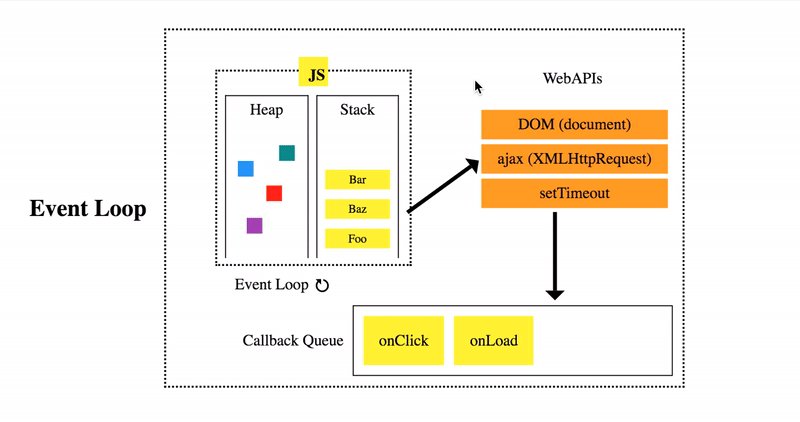
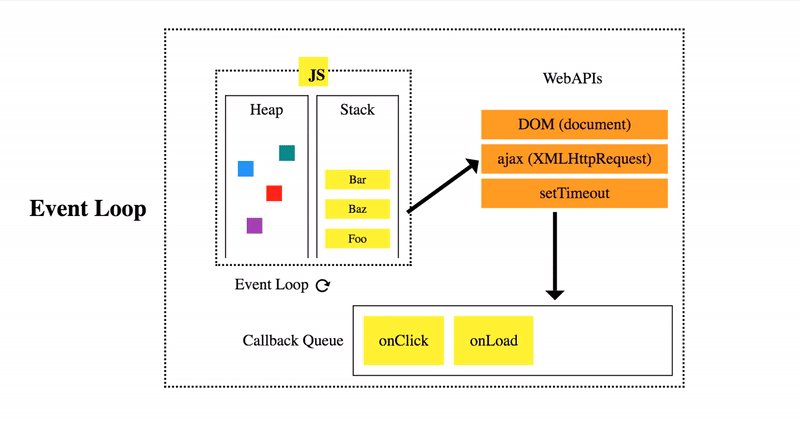
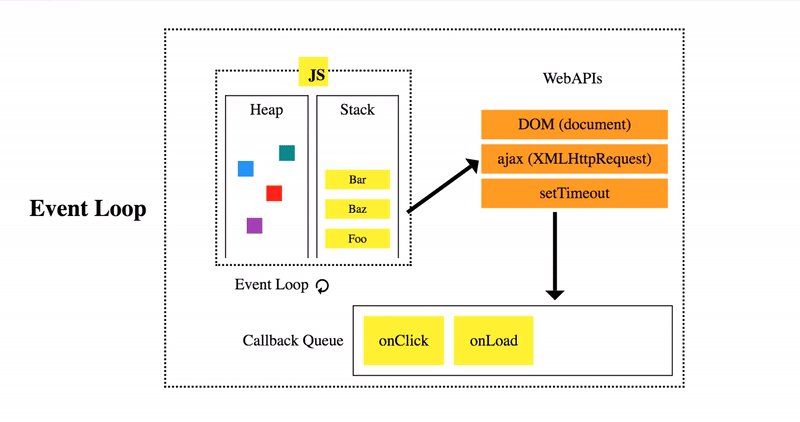
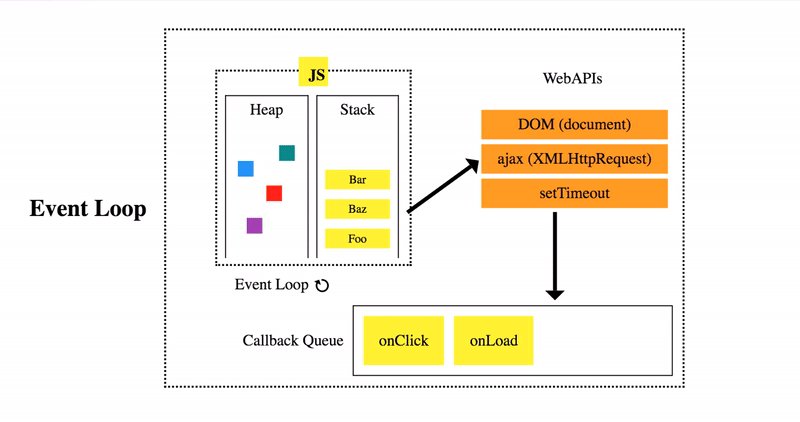
 Understanding Event Loop Call Stack Event Job Queue In Javascript By Rahul Sagore Medium
Understanding Event Loop Call Stack Event Job Queue In Javascript By Rahul Sagore Medium
 Jquery Ajax Methods Powerful Methods Of Jquery Ajax
Jquery Ajax Methods Powerful Methods Of Jquery Ajax
 Call Ajax Function Onload And On Button Click Stack Overflow
Call Ajax Function Onload And On Button Click Stack Overflow
A Post Ajax Event Similar To The Window Load Event Jquery Forum
 Load Data Dynamically On Page Scroll Using Jquery Ajax And Php Phppot
Load Data Dynamically On Page Scroll Using Jquery Ajax And Php Phppot
 Load More Posts With Ajax In Wordpress With No Plugins
Load More Posts With Ajax In Wordpress With No Plugins
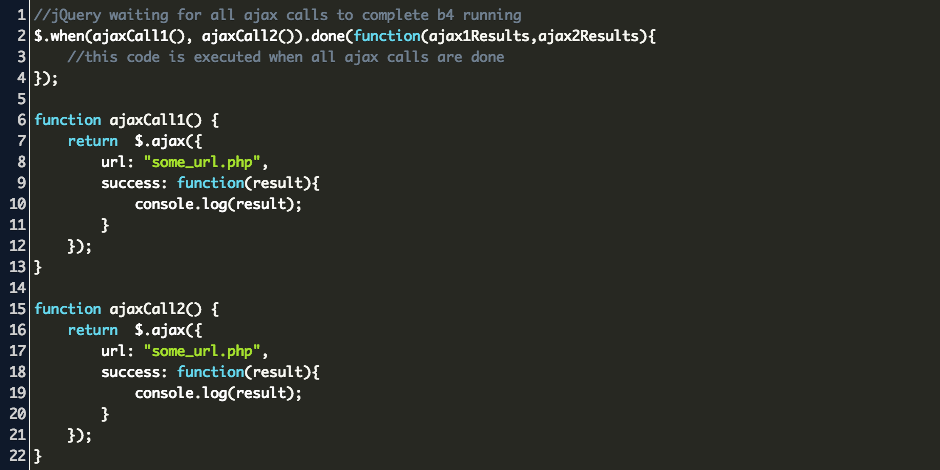
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example

Komentar
Posting Komentar