- Dapatkan link
- X
- Aplikasi Lainnya
Define a javascript function in which you would call jQuery Ajax function. The URL for the jQuery AJAX call is set to the Handler method of the Razor PageModel ie.
 How To Upload Files Using Ajax Call In Asp Net Stack Overflow
How To Upload Files Using Ajax Call In Asp Net Stack Overflow
The requirement is to use headers that need to be passed along with POST data.

Ajax call from aspx page. Asp-page asp-validation-summary asp-for etc to build the form that contains a single Greeting field. This can be done in two ways. ASPNET Cores Razor Pages normally deliver HTML pages but there is still the need to deliver data for AJAX requests.
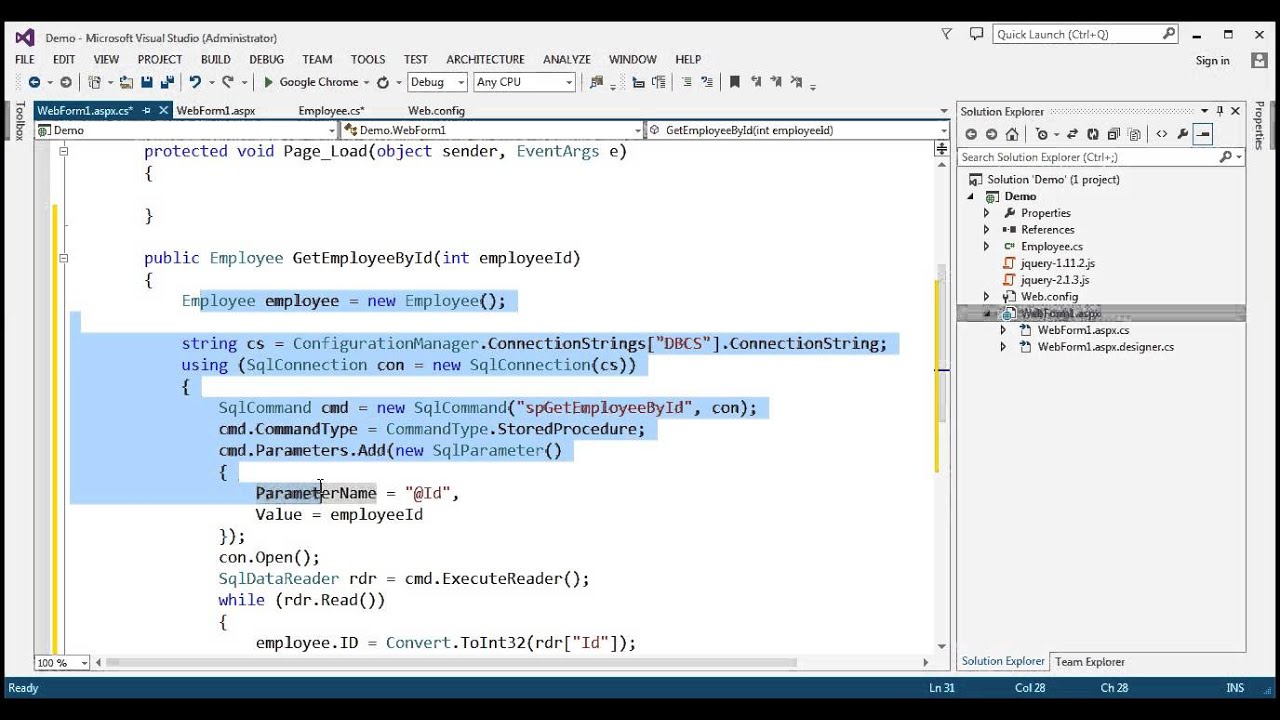
In this demo Ill show how to call Page static method of an ASPNET method written for an ASPX page using C. Call the function created in step 2 when button is clicked. Function try debugger.
This submit button purely calls ajax which I intended to have call a method in the code-behind file. Via what is known as a named page handler or by using a normal razor page. In NET we can call server side code using two ways.
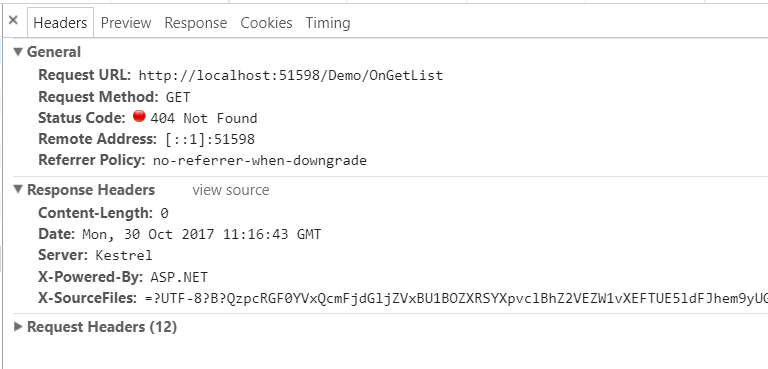
Catch exception manageOverlay false. Now when i am calling method from ajax i am getting the error as follows. We can call the server side code using PageMethods of ASP NET AJAX features.
In this article I am going to share how to call ASPNET Web Service method using jQuery AJAX. On page load of aspx page i wrote this. The following example will demonstrate how a web page can communicate with a web server while a user type characters in an input field.
Create an empty ASPNET Web Application. AjaxSetup async. String vendorId RequestQueryString0.
Actually it is an AJAX call to the server but it allows us to call the method or function defined server side. Start typing a name in the input field below. AspScriptManager ID ScriptManager1 runat server EnablePageMethods true aspScriptManager.
I describe two approaches but I think the second is better. You would pass the Aspx file name with method detailscreated in step 1 in url property of jQuery Ajax function. Using ASP NET AJAX.
In the Razor PageModel the Handler method name is OnPostGetTime but here it will be specified as GetTime when calling from the Razor HTML Page. One of the most common scenarios is making client side HTTP calls to URLs to external or internal domains using jQuery Ajax. In this post I show how you can get AJAX-like behaviour in your Razor Pages by using Razor Components and Blazor.
First we have to enable the PageMethods using ASP Script Manager. ServicesAddAntiforgery o oHeaderName XSRF-TOKEN. If you remove the kendostringify call you would access all the values like this.
Replacing AJAX calls in Razor Pages with Razor Components and Blazor. AJAX in ASPNET WebForms Now we will discuss how we can implement AJAX in ASPNET WebForms. As its name implies the ScriptManager manages the client-side script used in AJAX-enabled web pages.
Secondly the responseText field is the entire pages html source. First the ajax call succeeds regardless of what data is provided to it. However Ive noticed two interesting things.
This will pass your data via the QueryString. Following is the complete HTML Markup code that I used to call server-side function using jquery ajax call for my aspx page. Call code-behind methods using json jquery example.
Public void ConfigureServices IServiceCollection services servicesAddRazorPages. In the below example we send list of employees to create in database and get all employees. SetInterval function CheckSession.
Page model IndexModel if. Modify your AJAX callback. The method needs to be public static and add an attribute as WebMethod on top of it.
In the AJAX callback we add additional code to send the XSRF-TOKEN with our request header. Define the ASPNet code behind method so that it could be called from jQuery Ajax. When building AJAX-enabled web pages with the ASPNET AJAX framework you must add precisely one ScriptManager control to each and every page that uses the framework.
String businessUnit RequestQueryString1. Use your original ajax call. Right-click on the Project to add a service to your application AddNew Item and click on New Item option as shown in the below picture.
ASPNET AJAX is built into ASPNET 35 and Visual Studio 2008. It is also available as a separate download for ASPNET 20 applications.
 Post Parameters With Jquery Ajax And Aspx Form Stack Overflow
Post Parameters With Jquery Ajax And Aspx Form Stack Overflow
 Why Would Multiple Simultaneous Ajax Calls To The Same Asp Net Mvc Action Cause The Browser To Block Stack Overflow
Why Would Multiple Simultaneous Ajax Calls To The Same Asp Net Mvc Action Cause The Browser To Block Stack Overflow
 11 Mvcintroduction Dynamic Delivery 4 Tridion Explains How Mvc Works In General A Framework To Support Tridion Based Dyn Delivery Dynamic It Works
11 Mvcintroduction Dynamic Delivery 4 Tridion Explains How Mvc Works In General A Framework To Support Tridion Based Dyn Delivery Dynamic It Works
 Calling Aspx Page Method Using Jquery Youtube
Calling Aspx Page Method Using Jquery Youtube
 Calling An Asp Net C Method Web Method Using Javascript
Calling An Asp Net C Method Web Method Using Javascript
 Jquery Json Add Edit Update Delete Using Asp Net In This Article We Will See How To Perform Crud Operations Like Add Jquery Crystal Reports Entity Framework
Jquery Json Add Edit Update Delete Using Asp Net In This Article We Will See How To Perform Crud Operations Like Add Jquery Crystal Reports Entity Framework
 Ajax Call Unsuccessful In Asp Net Stack Overflow
Ajax Call Unsuccessful In Asp Net Stack Overflow
 Introduction To Jquery Ajax Call In Asp Net
Introduction To Jquery Ajax Call In Asp Net
 Calling A Method With Ajax In Aspx Cs From Aspx Stack Overflow
Calling A Method With Ajax In Aspx Cs From Aspx Stack Overflow
 In This Asp Net Article We Will See How To Style Gridview And Associated Pager With Custom Css Most Of Times We Developers Rece Crystal Reports Jquery Custom
In This Asp Net Article We Will See How To Style Gridview And Associated Pager With Custom Css Most Of Times We Developers Rece Crystal Reports Jquery Custom
 Handle Ajax Requests In Asp Net Core Razor Pages
Handle Ajax Requests In Asp Net Core Razor Pages
 Can Not Get Data Form Function Using Ajax Jquery In Asp Net C Stack Overflow
Can Not Get Data Form Function Using Ajax Jquery In Asp Net C Stack Overflow
 Call Web Api Using Jquery Ajax In Asp Net Core Web Applications
Call Web Api Using Jquery Ajax In Asp Net Core Web Applications
 In This Article You Will See How To Add Multiple Marker With Label In Google Map Marker With Label Text You Can Write Your Cus Marker Icon Map Marker Labels
In This Article You Will See How To Add Multiple Marker With Label In Google Map Marker With Label Text You Can Write Your Cus Marker Icon Map Marker Labels
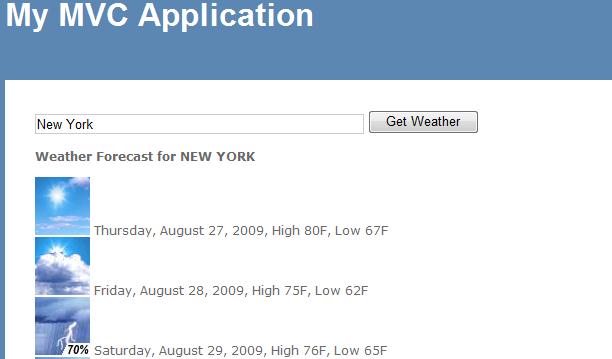
 Showing Data Using Jquery Ajax Call Json In Asp Net Mvc
Showing Data Using Jquery Ajax Call Json In Asp Net Mvc
 Jquery Ajax With Asp Net Mvc Codeproject
Jquery Ajax With Asp Net Mvc Codeproject
 Getting 500 Internal Server Error When Calling A Webmethod Using Ajax Stack Overflow
Getting 500 Internal Server Error When Calling A Webmethod Using Ajax Stack Overflow
 Jquery Ajax Load Aspx Page Youtube
Jquery Ajax Load Aspx Page Youtube
 Calling Asp Net Code Behind Using Jquery Ajax A Simple Complete Example Dot Net Odyssey
Calling Asp Net Code Behind Using Jquery Ajax A Simple Complete Example Dot Net Odyssey

Komentar
Posting Komentar