- Dapatkan link
- X
- Aplikasi Lainnya
DataTables has the ability to read data from virtually any JSON data source that can be obtained by Ajax. This is basically a wrapper around the jQuery ajax API - with the addition of dataSrc to help DataTables locate its row iteration starting point.
 Jquery Datatable Ajax No Data Available Mvc Stack Overflow
Jquery Datatable Ajax No Data Available Mvc Stack Overflow
Example_tableajaxreload As you can see you simply can see any property of the parameter d and set a value.

Datatables ajax url example. In this example the type option is used to specify the HTTP method to be used for each action as REST interfaces typically require. Define scope variable named ajaxOptions which will be used as setting for the data tables. We can implement the facilities.
The following fragment shows an example. After we modify the data and. See the ajax documentation or the other Ajax examples for DataTables for.
Basically all of the paging data to pagination filtering data to pagination sorting data to pagination etc that DataTables does can be handed of the off to a Server-side data server. This can be done in its most simple form by setting the ajax option to the address of the JSON data source. Function which is executed when the data has been reloaded and the table fully redrawn.
Jquery datatables ajax json example Ajax source datatables ajax example jquery datatables ajax json example. As a string eg. Good work and happy coding.
The ajax option also allows for more advanced configuration such as altering how the Ajax request is made. Use table if you require to select a specific table from a set. In this example we wil demonstrate how to integrate Metamug API call with datatable.
Yajra datatable is the package which handles server side tasks using jQuery and AJAX. The ajax option basically inherits all of the options made available by jQueryajax but we provide the extra option of dataSrc to provide the ability to alter what data DataTables will read from the JSON returned from the server or to manipulate the data from one form into another be it JSON to another form of JSON XML YAML etc. I really hope this can help someone.
It works with Laravel dependency injection and IoC container. URL set as the Ajax data source for the table. Laravel Datatables Example With Ajax is todays tutorial.
In this example we are adding a tag to the url that is being returned. After long time searching here around I cant find a solution to this problem loading Datatables via Ajax GET is well documented but how can I use directly a JSON response after an Ajax POST. Inside scope variable define the AJAX methodPlease note here url is request ajax url and headers is request header and then dataSrc is success response source array of objects.
Note ajaxurl must be used as a setter to set the URL for the load method to be available in the returned object. With this options object when I have to refresh the DataTable sending new parameters to the server I simply call ajaxreload. However you can also use a function with the DataTables ajax option instead of an object.
We cannot need to specify Request type as GET. When loading data from an Ajax source by default DataTables will look for the data to use in the data parameter of a returned object eg. This can easily be change by using the dataSrc option of the ajax DT initiation option.
Note that if the Api instance refers to multiple tables only the Ajax data source URL of the first table in the instance is returned. Function ajaxurlload callback resetPaging Parameters. The ajaxdataSrc DT has a number of ways in which it can be used.
In addition to being able to specify a unique URL for each action you can also specify full jQuery Ajax options for each action by giving the Ajax properties as an object. Ajax php mysql DataTables example that get data from mysql database using ajax that calls a php method GitHub Instantly share code notes and snippets. Ajax data is loaded by DataTables simply by using the ajax option to set the URL for where the Ajax request should be made.
DataTables will then set the data object to those properties. Datatables provides various useful features like search filter pagination sorting of the data etc. Today I shall be demonstrating the dynamic number of columns loading using server-side Ajax Jquery Datatables plugin with ASPNET MVC5 platform.
DataTables will get the options object with the latest data and reload itself. Jquery Datatables free plugin offers many useful features to integrate and customize a table with many web development platforms. DataTables example Custom data source property.
The function is given a single parameter - the JSON data. Modifying the Data The json parameter contains the returned data from your AJAX call. While we are displaying the data in the tabular manner.
For example the following shows a minimal configuration with Ajax sourced data.
 Refresh Ajax Datatable After Ajax Success Stack Overflow
Refresh Ajax Datatable After Ajax Success Stack Overflow
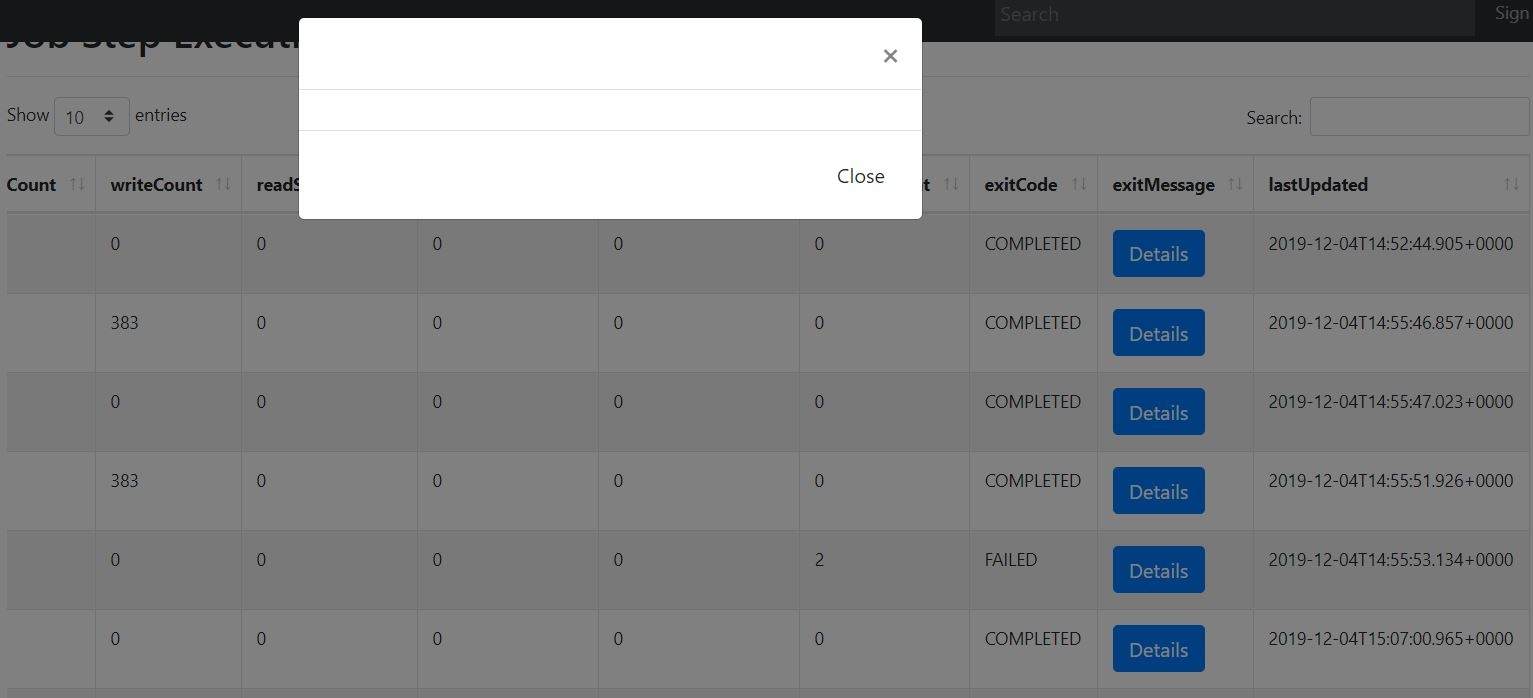
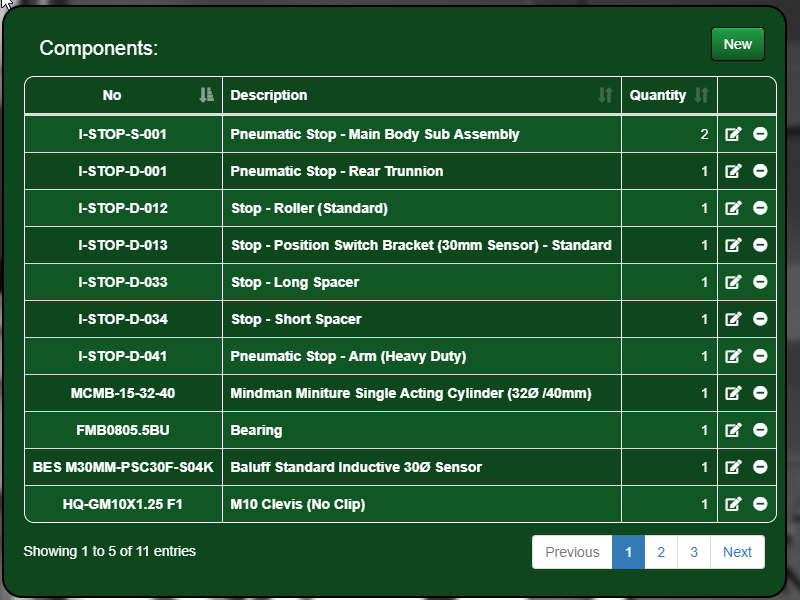
 How To Show Modal By Clicking On The Whole Row Instead Of Edit Button Stack Overflow
How To Show Modal By Clicking On The Whole Row Instead Of Edit Button Stack Overflow
 Jquery Datatables Json Ajax Help Pls No Data Available In Table Stack Overflow
Jquery Datatables Json Ajax Help Pls No Data Available In Table Stack Overflow
 Pagination Not Working Correctly With Ajax Source Datatables Forums
Pagination Not Working Correctly With Ajax Source Datatables Forums
 Individual Column Searching Select Inputs Ajax Serverside Datatables Forums
Individual Column Searching Select Inputs Ajax Serverside Datatables Forums
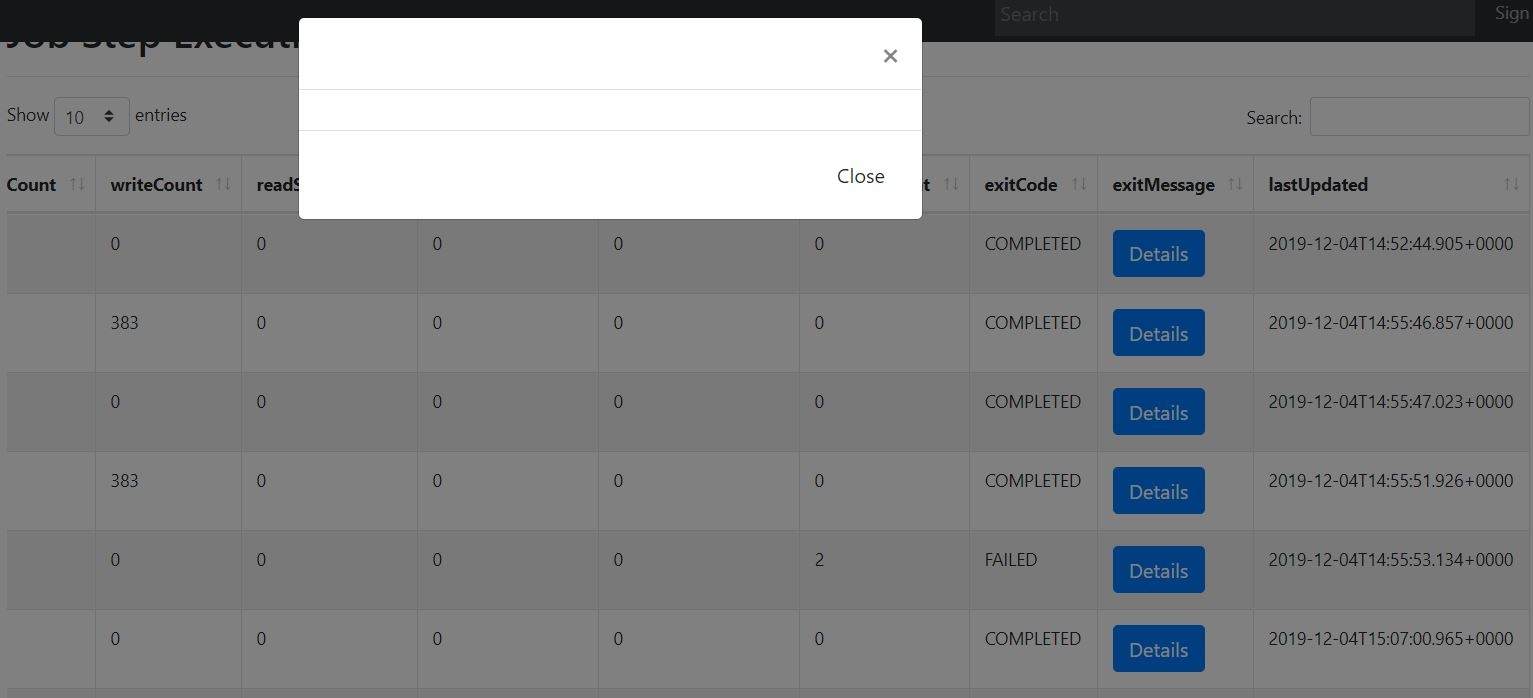
 How To Display Data Into A Modal From A Cell From Ajax Source Datatable Datatables Forums
How To Display Data Into A Modal From A Cell From Ajax Source Datatable Datatables Forums
 Fail To Call Ajax On Second Time Button Click Using Datatable Server Side Scripting Stack Overflow
Fail To Call Ajax On Second Time Button Click Using Datatable Server Side Scripting Stack Overflow
Ajax Datatables Quickadminpanel Com Docs
 Error Ajax Error Datatables Warning Table Id Example Stack Overflow
Error Ajax Error Datatables Warning Table Id Example Stack Overflow
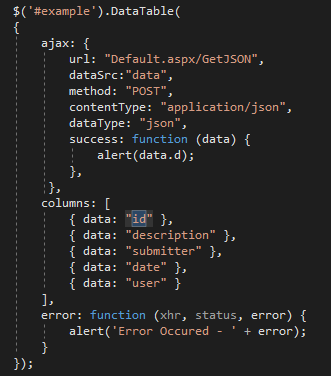
 How Can I Get Asp Net C To Load Ajax Json Data Returned From The Server Datatables Forums
How Can I Get Asp Net C To Load Ajax Json Data Returned From The Server Datatables Forums
 How To Refresh Reload Datatable After Ajax Success Function Datatables Forums
How To Refresh Reload Datatable After Ajax Success Function Datatables Forums
 Date Range Search In Datatables Using Php Ajax Webslesson
Date Range Search In Datatables Using Php Ajax Webslesson
 Ajax Crud Operation With Jquery Datatables In Asp Net Mvc 5 For Beginners
Ajax Crud Operation With Jquery Datatables In Asp Net Mvc 5 For Beginners
 Datatable Does Not Apply Style When Called From Ajax Stack Overflow
Datatable Does Not Apply Style When Called From Ajax Stack Overflow
 Jquery Datatables Data Not Displaying In Table Via Ajax Stack Overflow
Jquery Datatables Data Not Displaying In Table Via Ajax Stack Overflow
 Reload Datatable After Ajax Success Stack Overflow
Reload Datatable After Ajax Success Stack Overflow
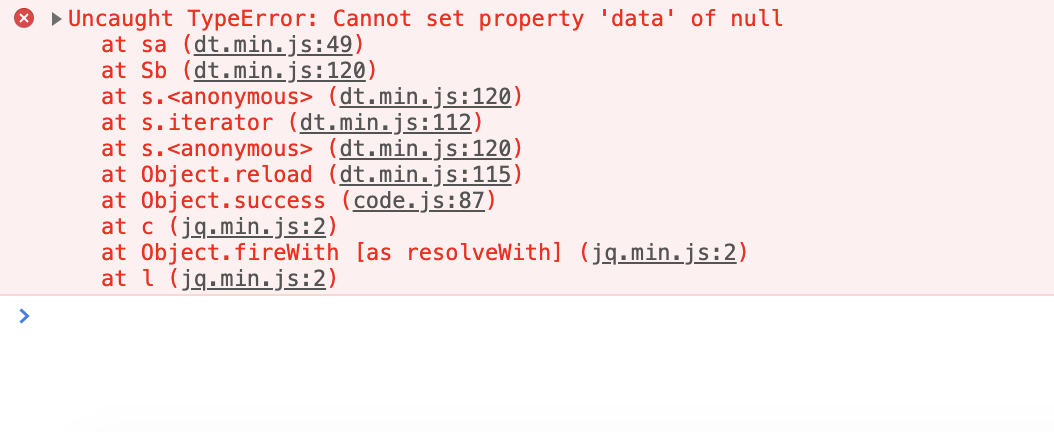
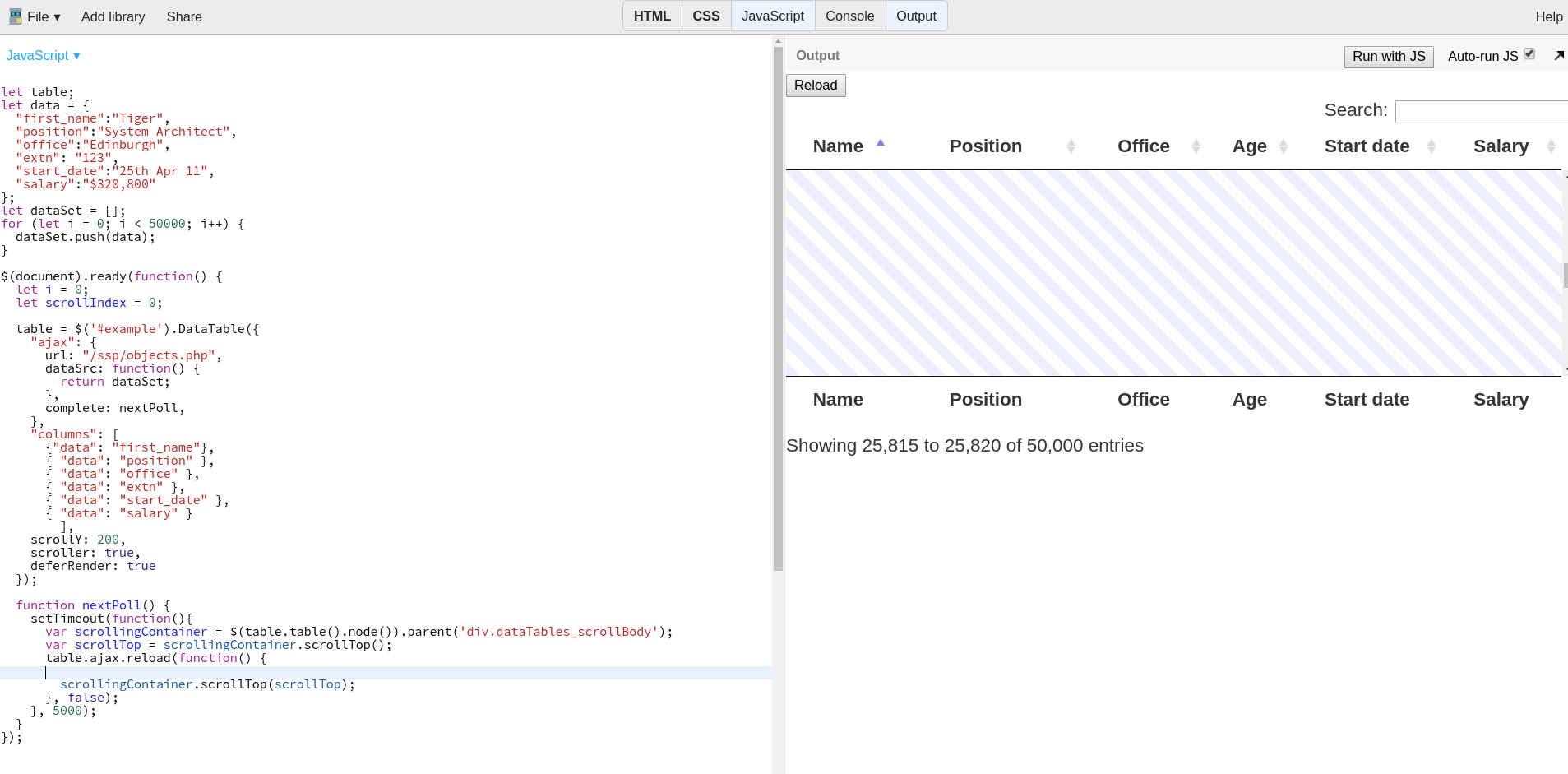
 Scroller Ajax Reload With 50000 Records Sometimes Show Blank Table Datatables Forums
Scroller Ajax Reload With 50000 Records Sometimes Show Blank Table Datatables Forums
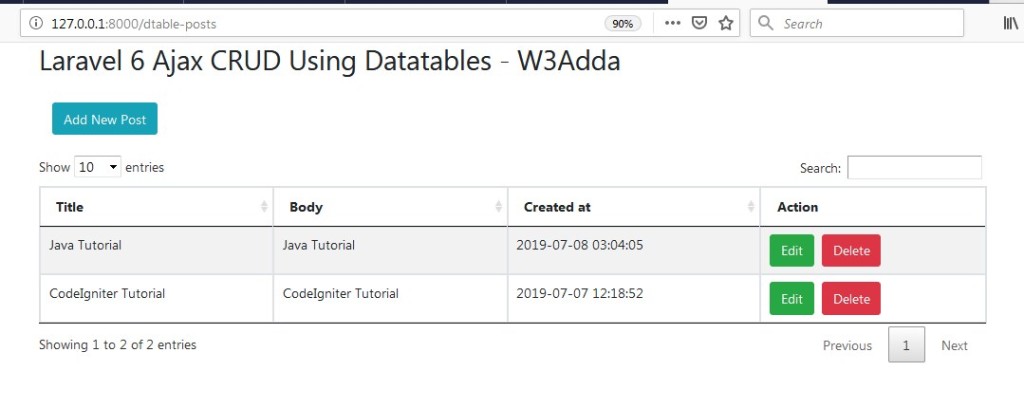
 Laravel 6 Ajax Crud Using Datatables W3schools Tutorialspoint W3adda
Laravel 6 Ajax Crud Using Datatables W3schools Tutorialspoint W3adda
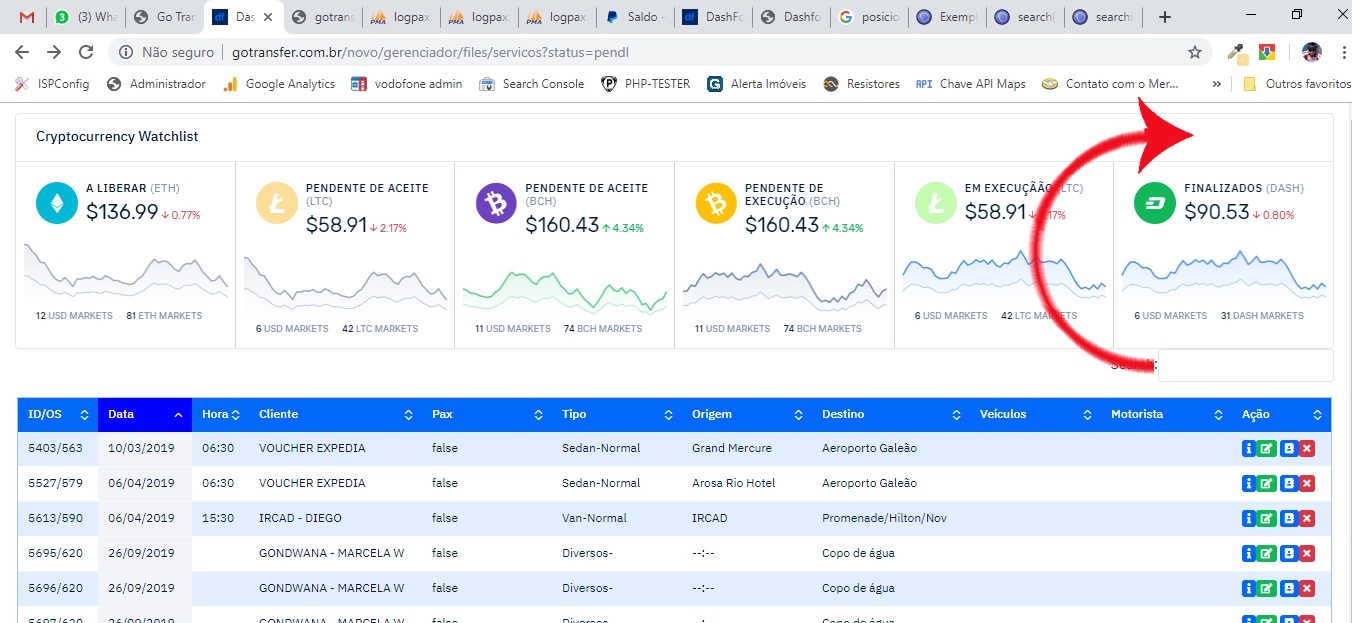
 Place Div Search Field At Top Of Screen Absolute Mode Datatables Forums
Place Div Search Field At Top Of Screen Absolute Mode Datatables Forums

Komentar
Posting Komentar