- Dapatkan link
- X
- Aplikasi Lainnya
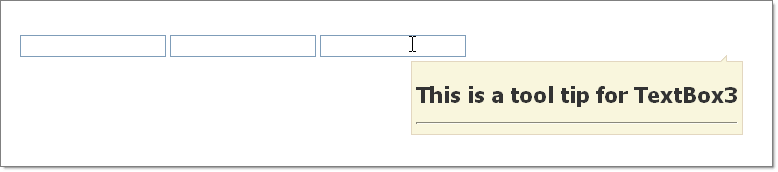
RadToolTipis meant to tooltipify a single element while RadToolTipMangershould be used in scenarios where many elements would require a tooltip. All Telerik NET tools and Kendo UI JavaScript components in one package.
 How To In Jquery Tooltip Widget Syncfusion
How To In Jquery Tooltip Widget Syncfusion
Download and Copy the AJAX Control Toolkit DLL.

Ajax tooltip control. If the AJAX Control Toolkit is not enough and you need additional components to help deliver the high-impact solutions your customers expect from todays web we offer a risk-free 30-day trial of our award-winning Universal Subscription. One of the interesting features that Ajax extenders offer is calling web services. Calling the SetToolTip method more than once for a given control does not specify multiple ToolTip text to display for a control but instead changes the current ToolTip text for the control.
Kendo UI for jQuery. Check out the new Kendo UI components and features sign up for the release webinars on Thursday 28 11 AM ET. 1169 8 8.
The AJAX Control Toolkit is an open source project developed by the members of the ASPNET community and the ASPNET team. A TabContainer is a host for a number of TabPanel controls. The difference between Ajax extender control and custom server controls is that the custom server controls allow you to create a new server control that will work separately without extending any other controls.
The AJAX Control Toolkit contains more than 30 controls that enable you to easily create rich interactive web pages. Note that in order to update any controls when manual ajaxRequest is invoked all the content that need to be updated should be added as updated with initiator the main RadAjaxManager. AJAX Control Toolkit Library is not integrated in Visual Studio by default and hence I will explain a permanent way to add AJAX Control Toolkit controls to ToolBox in Visual Studio 2008 2010 2012 and 2013.
You can associate this control to any of the commonly used controls such. About RadToolTip for ASPNET AJAX Use your imagination and enrich the UX of your web project by using the Telerik ToolTip control - the perfect context-sensitive tool for displaying beautifully dynamic content detailed information overlaid forms or just about anything that should appear over a given element OnMouseOver. The purpose of this article is to show how we can leverage the Microsoft ASPNET AJAX framework to develop a general purpose AJAX ToolTip Client Control.
In this article I will explain with example how to show Balloon ToolTip in ASPNet using the ASPNet AJAX Control Toolkit BalloonPopupExtender control. If you AJAX-enable the tooltip container the tooltip contents will still perform full postbacks in most cases because RadToolTip renders its popup as a direct child of the element and with this moves the contents out of the UpdatePanel you have placed. RadToolTipManager Overview Both RadTooltipand RadTooltipManagercan display rich content including user controls and other ASPNET controls as well as AJAX-generated content.
AjaxControlToolkit contains more than 40 controls including the AutoComplete CollapsiblePanel ColorPicker MaskedEdit Calendar Accordion and Watermark controls. Download source code - 733 KB. Downloading the AJAX Control Toolkit Click to view full-size image After you download the file you need to unblock the file.
To get started and to install the Ajax Control Toolkit visit. In addition to specifying the ToolTip text to display for a control you can also use this method to modify the ToolTip text for a control. It ships with hundreds of controls optimized for next generation touch-enabled websites.
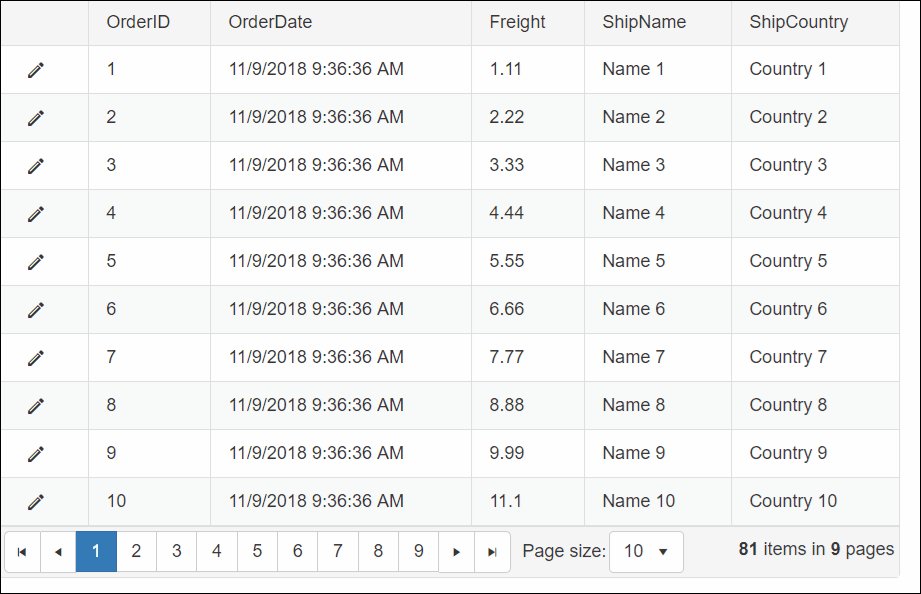
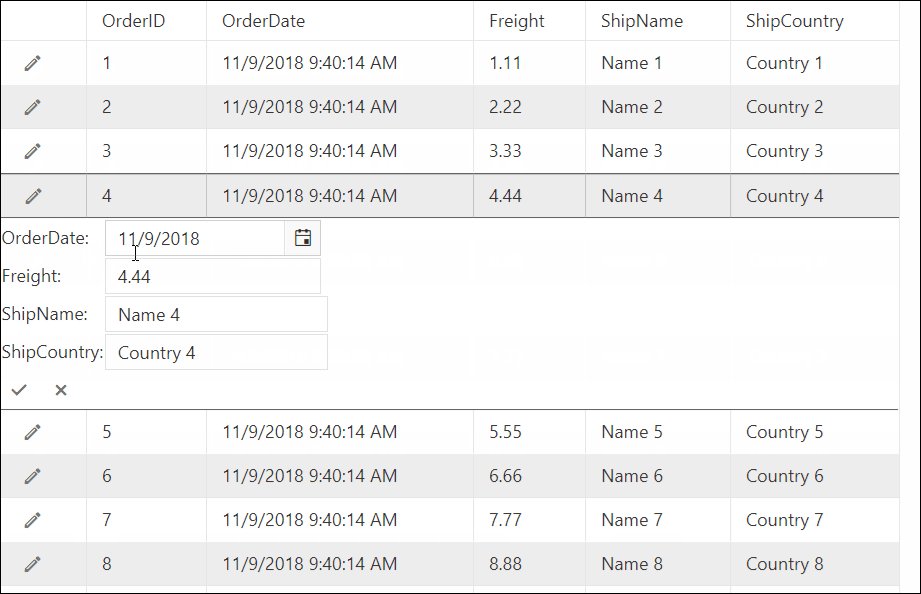
The database table contains. To learn more read the Getting Started Tutorial or the other walkthroughs tutorials and videos shown on the left. A general purpose tooltip control using ASPNET AJAX.
Control Integration Integrate the ASPNET tooltip control into various other controls including other components from Telerik. The AJAX Control Toolkit contains more than 30 controls that enable you to easily create rich interactive web pages. Register the AJAX Control Toolkit Library after adding reference to your project.
This example illustrates how the content in Kendo UI Tooltip widget can be loaded using AJAX. What is the ASPNET AJAX Control Toolkit. Install AJAX Control Toolkit.
Using the ASPNet AJAX Control Toolkit BalloonPopupExtender Control 1. Each TabPanel defines its HeaderText or HeaderTemplate as well as a ContentTemplate that defines its content. Using Ajax Extension The following are the most commonly used Ajax controls in an ASPNet Application which comes with the ASPNet Framework and available under the Ajax Extension tab of ASPNet Toolbox present at the left hand side of Microsoft Visual Studio framework.
So please try adding the RadAjaxManager itself to update the tooltip control and all other controls that need to be updated and verify if this makes any difference. I need help in using AJAX tooltip control to display dynamic fields. Right-click the file select Properties and click the Unblock button see Figure 2.
Using AjaxControlToolkit you can build AJAX-enabled ASPNET Web Forms applications by dragging-and-dropping Toolkit controls from the Visual Studio Toolbox onto a Web Forms page. Share improve this question follow edited Jan 24 11 at 1227. TabContainer is an ASPNET AJAX Control which creates a set of Tabs that can be used to organize page content.
Asked Jan 7 11 at 1221. Many of you might have seen a tooltip as shown in above screenshot. There are a few ways to handle this situation.
To get started and to install the Ajax Control Toolkit visit the AJAX Control Toolkit Project Page on CodePlex.
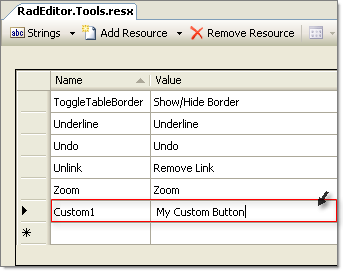
 Telerik Web Forms Localize Buttons Tooltips Etc Radeditor Telerik Ui For Asp Net Ajax
Telerik Web Forms Localize Buttons Tooltips Etc Radeditor Telerik Ui For Asp Net Ajax
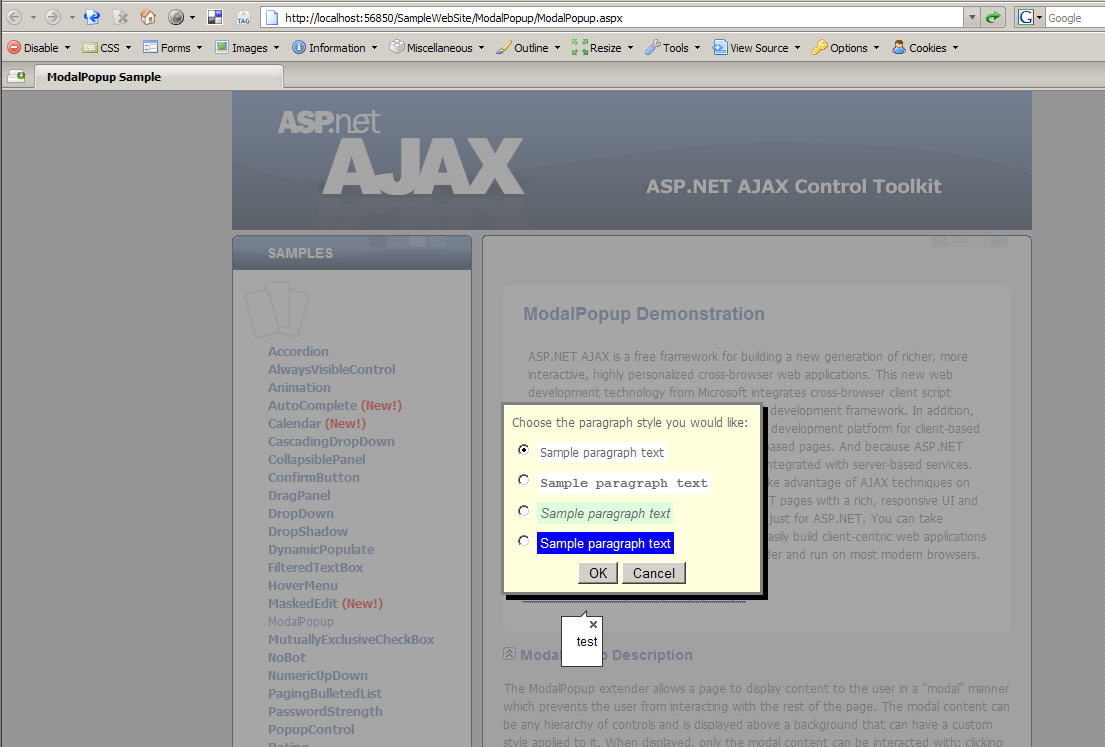
 Radtooltip On A Modalpopup In Ui For Asp Net Ajax Tooltip Telerik Forums
Radtooltip On A Modalpopup In Ui For Asp Net Ajax Tooltip Telerik Forums
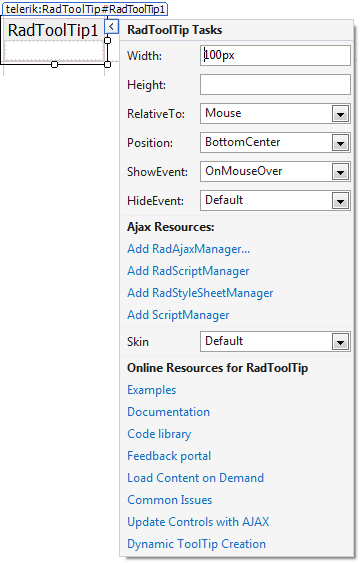
 Telerik Web Forms Smart Tag Radtooltip Telerik Ui For Asp Net Ajax
Telerik Web Forms Smart Tag Radtooltip Telerik Ui For Asp Net Ajax
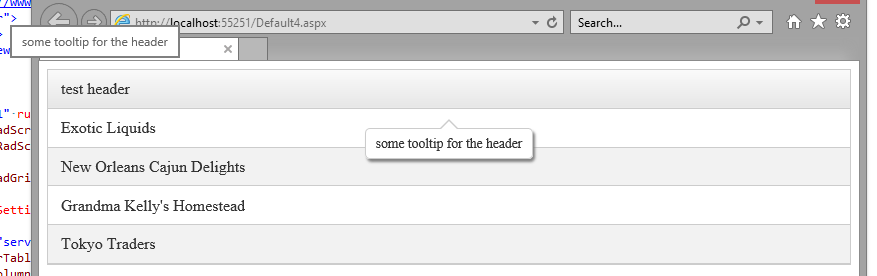
 Two Tooltips For Header Cell When Column Resizing Is Enabled Telerik Ui For Asp Net Ajax Kb
Two Tooltips For Header Cell When Column Resizing Is Enabled Telerik Ui For Asp Net Ajax Kb
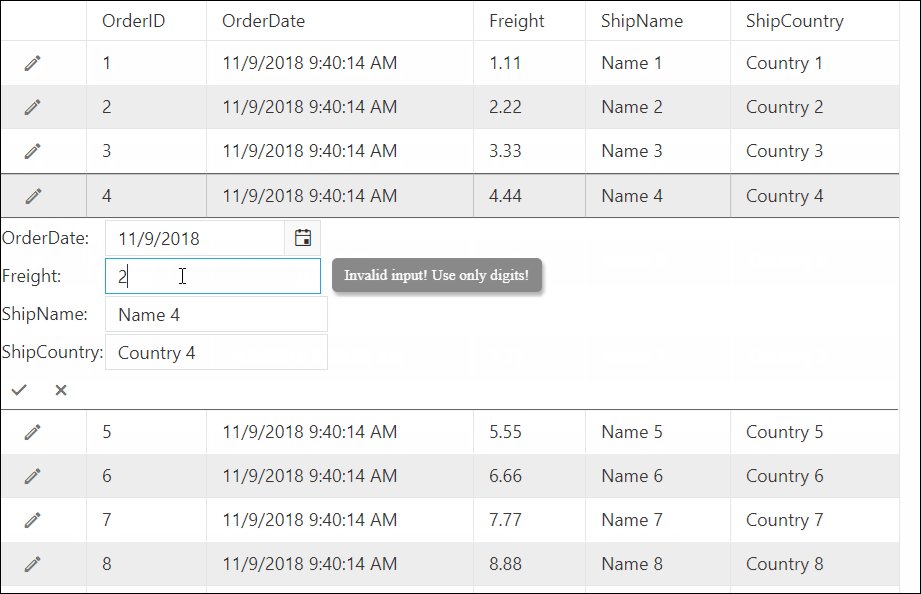
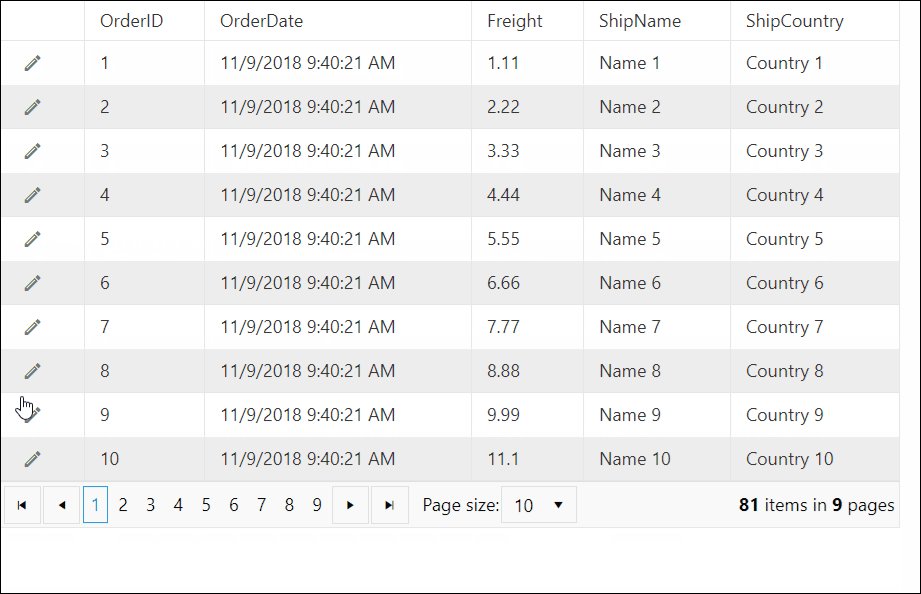
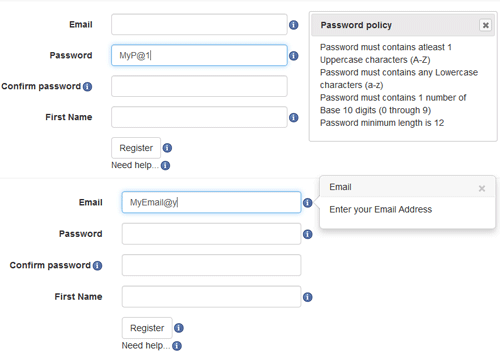
 Use A Tooltip As A Feedback For Input Controls As A Validation Message Telerik Ui For Asp Net Ajax Kb
Use A Tooltip As A Feedback For Input Controls As A Validation Message Telerik Ui For Asp Net Ajax Kb
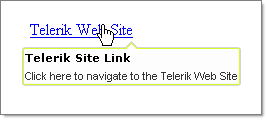
 Telerik Web Forms First Steps With Radtooltip Radtooltip Telerik Ui For Asp Net Ajax
Telerik Web Forms First Steps With Radtooltip Radtooltip Telerik Ui For Asp Net Ajax
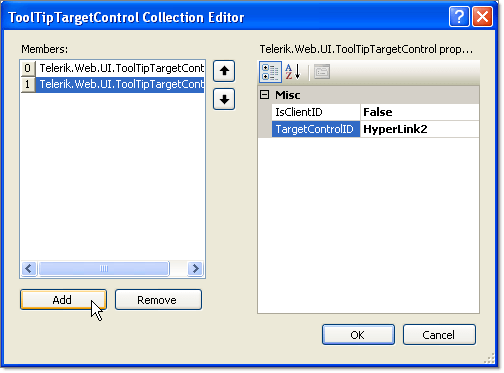
 Telerik Web Forms Tooltiptargetcontrol Collection Editor Radtooltip Telerik Ui For Asp Net Ajax
Telerik Web Forms Tooltiptargetcontrol Collection Editor Radtooltip Telerik Ui For Asp Net Ajax
 Telerik Web Forms First Steps With Radtooltipmanager Radtooltip Telerik Ui For Asp Net Ajax
Telerik Web Forms First Steps With Radtooltipmanager Radtooltip Telerik Ui For Asp Net Ajax
 How To Show Jquery Tooltip Message On Mouse Over On Asp Net Controls Asp Net C Net Vb Net Mvc Jquery Javascipt Ajax Wcf Sql Server Example
How To Show Jquery Tooltip Message On Mouse Over On Asp Net Controls Asp Net C Net Vb Net Mvc Jquery Javascipt Ajax Wcf Sql Server Example
 Asp Net Mvc Tooltip Using Web Api Bootstrap Popover And Jquery Ui Dialog Codeproject
Asp Net Mvc Tooltip Using Web Api Bootstrap Popover And Jquery Ui Dialog Codeproject
 Ajax Control Toolkit Tutorial Bubble Chart Part 11
Ajax Control Toolkit Tutorial Bubble Chart Part 11
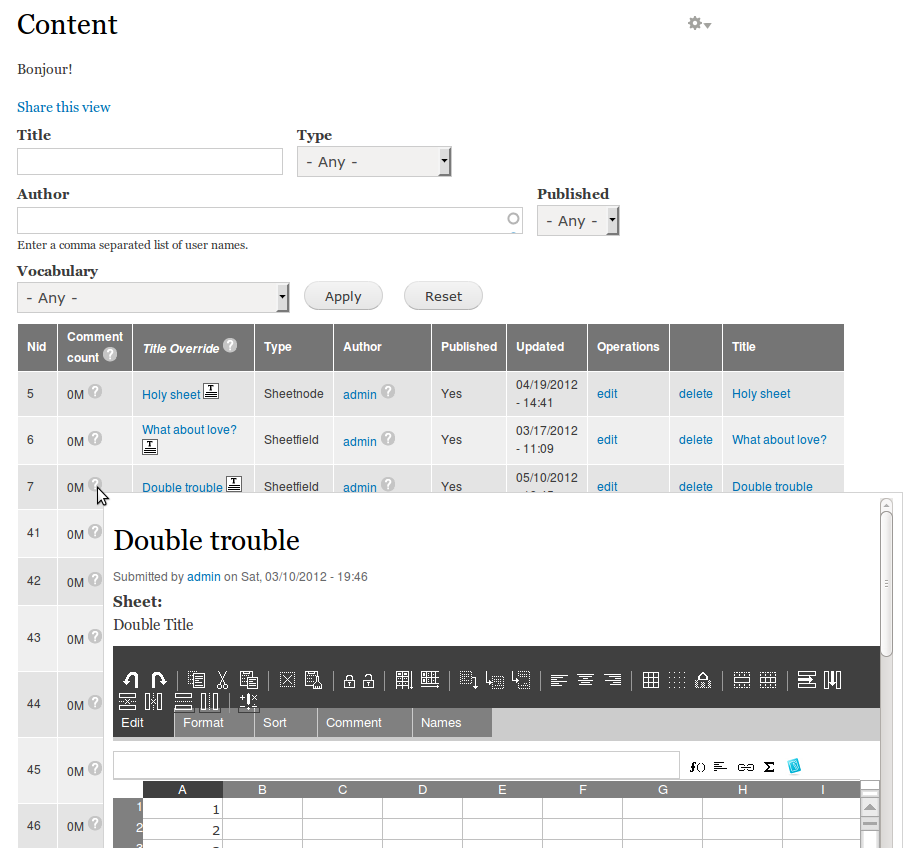
 Views Field Tooltip Drupal Org
Views Field Tooltip Drupal Org
 Raju S Blog User Friendly Tooltip Using Ajax Hover Menu Extender Control
Raju S Blog User Friendly Tooltip Using Ajax Hover Menu Extender Control
 Jquery Ui Tooltip Remains Visible For The Controls Under Ajax Update Panel Stack Overflow
Jquery Ui Tooltip Remains Visible For The Controls Under Ajax Update Panel Stack Overflow
 Asp Net Ajax Tooltip Radcontrols For Web Forms Telerik Ui For Asp Net Ajax
Asp Net Ajax Tooltip Radcontrols For Web Forms Telerik Ui For Asp Net Ajax
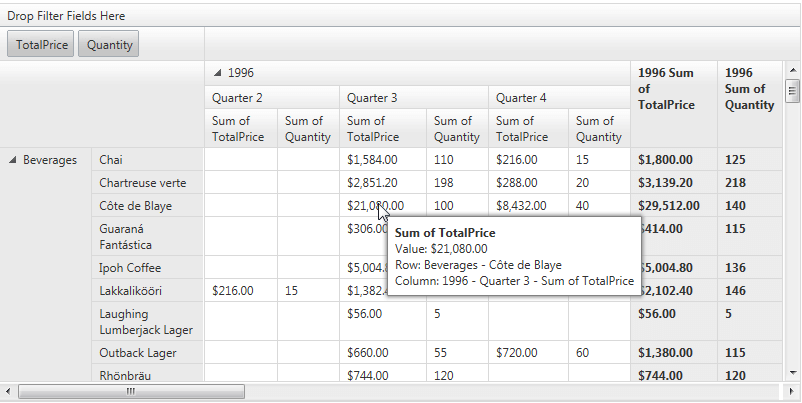
 Telerik Web Forms Tooltips Radpivotgrid Telerik Ui For Asp Net Ajax
Telerik Web Forms Tooltips Radpivotgrid Telerik Ui For Asp Net Ajax
 Telerik Web Forms Sticky Tooltips Radtooltip Telerik Ui For Asp Net Ajax
Telerik Web Forms Sticky Tooltips Radtooltip Telerik Ui For Asp Net Ajax
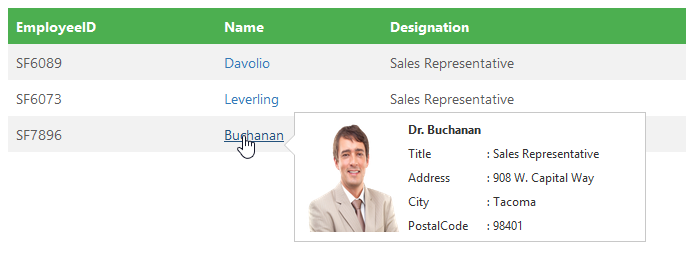
 Telerik Web Forms Load Content On Demand Radtooltip Telerik Ui For Asp Net Ajax
Telerik Web Forms Load Content On Demand Radtooltip Telerik Ui For Asp Net Ajax
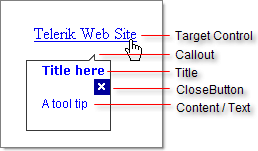
 Telerik Web Forms Radtooltip Structure Radtooltip Telerik Ui For Asp Net Ajax
Telerik Web Forms Radtooltip Structure Radtooltip Telerik Ui For Asp Net Ajax

Komentar
Posting Komentar