- Dapatkan link
- X
- Aplikasi Lainnya
October 17 2018 at 332 pm. Here is small demo of what we will be building.
 Fail To Call Ajax On Second Time Button Click Using Datatable Server Side Scripting Stack Overflow
Fail To Call Ajax On Second Time Button Click Using Datatable Server Side Scripting Stack Overflow
3 thoughts on dynamic column header and result from ajax call in jquery datatable Govind says.

Jquery datatable ajax call. The function takes a single parameter an object where the parameters are name value pairs that DataTables has readied for sending. From the column render function you can see that there is class applied on anchor link called EditAsset it is defined because jQuery event handler will be applied to the anchor link and Ajax call will be sent to server lets define the event handler for that in Index View. A pre-request callback function that can be used to modify the jqXHR in jQuery 14x XMLHTTPRequest object before it is sent.
There are options available to implement AJAX pagination. However it does not seems to execute my post. Inside the jQuery document ready event handler a jQuery AJAX call is made to the GetCustomers WebMethod PageMethod.
Hello kartik Just pass it like a normal jQuery ajax in POST fashion. With this I at the back end will be able to identify the call origin. How to redraw datatables layout without calling AJAX.
If it is anything other than load I am pulling the data passing as the implementation is now. Also note that I dont have to make separate jQuery AJAX Method call here as ajax property of the DataTables is doing that work for me. Inside the jQuery document ready event handler a jQuery AJAX call is made to the Controllers Action method.
Data ajaxdata - As with jQuery data can be provided as an object but as an extension it can also be provided as a function to manipulate the data DataTables sends to the server. Light Dark Embed snippet Prefer iframe. The view should contain a CSV file uploading component along with a table place holder for Jquery Datatables plugin to integrate with ie.
Leave a Reply Cancel reply. I got a register form using bootstrap modal that will call an ajax post function. Use this to set custom headers etc.
Unfortunately the draw method makes an ajax call and this makes the solution unusable because it shows processing and takes time to get the data on every small window change. Your desired data. DataTables has the ability to read data from virtually any JSON data source that can be obtained by Ajax.
Ajax method will be called by the Jquery Datatables to load the required data into the table form. This is an Ajax Event. DataTables is a jQuery plugin that makes it easier to add pagination on the webpage.
This JQuery Datatable will have the Server Side Processing Property enabled and perform AJAX calls to receive page data from our API. The structure should look like this. October 17 2018 at 603 pm.
The ajax option also allows for more advanced configuration such as altering how the Ajax request is made. Step 4 Now create your view and name it ViewsHomeIndexcshtml. Inside the Success event handler the GridView has been applied with jQuery DataTables plugin and the JSON data returned from the WebMethod PageMethod is assigned to the data property of the jQuery DataTables plugin.
In this example I will show you how easy it is to make such API calls in jQuery AJAX. - Be sure not to include personal data - Do not include copyrighted material. As a bonus lets also render buttons within the HTML Table.
All jQuery AJAX methods use the ajax method. We will be using Entity Framework Core Code First Approach as our Data Access Layer. Log in if youd like to delete this fiddle in the future.
Also how do i use the return value from my php function into my ajax data. The jqXHR and settings objects are passed as arguments. JavaScript HTML CSS Result Visual.
The binding with AJAX code is given below. Inside the Success event handler the HTML Table has been applied with jQuery DataTables plugin and the JSON data returned from the Controllers Action method is assigned to the data property of the jQuery DataTables plugin. Otherwise if load then I am passing empty data which will show me No Data Found message as if it did not made the ajax call.
You can follow the above and create the project as per your requirment. One of the best features of jQuery AJAX Method is to load data from external website by calling APIs and get the response in JSON or XML formats. Now to make AJAX request to this file use the ajax property of DataTables and specify the url of the json file to it.
Fork anonymous public fiddle. May 7 2018 at 823 pm. Handling Action Links Events on Client Side using JQuery.
- Be sure not to include personal data - Do not include copyrighted material. This can be done in its most simple form by setting the ajax option to the address of the JSON data source. The ajax method is used to perform an AJAX asynchronous HTTP request.
Log in if youd like to delete this fiddle in the future. Here is my code - Table initialization. This method is mostly used for requests where the other methods cannot be used.
Just need to add records list then it will auto-adjust data and create pagination with search and sort feature. Bro Great Job. Please provide demo link as editable code.
So if my createAccount returns true or some other value how does my ajax capture it. In this tutorial I show how you can implement AJAX pagination in DataTables with PHP. I dont need to refresh data I just want to redraw the table.
 How To Show Json Response Data In Datatable Using Jquery Ajax Request Stack Overflow
How To Show Json Response Data In Datatable Using Jquery Ajax Request Stack Overflow
 Datatables Ajax Pagination With Search And Sort In Codeigniter Makitweb Ajax Sorting Design
Datatables Ajax Pagination With Search And Sort In Codeigniter Makitweb Ajax Sorting Design
 Datatables Example Working But Datatable Not Working When Making Ajax Call Stack Overflow
Datatables Example Working But Datatable Not Working When Making Ajax Call Stack Overflow
 After Ajax Call Succeed Datatables Search Box Doesn T Work Stack Overflow
After Ajax Call Succeed Datatables Search Box Doesn T Work Stack Overflow
 Disable Sorting On Specific Columns In Datatable Sorting Disability Column
Disable Sorting On Specific Columns In Datatable Sorting Disability Column
 Jquery Datatables Pagination Size Per Page Jquery Online Education Html Book
Jquery Datatables Pagination Size Per Page Jquery Online Education Html Book
 Reload Datatable After Ajax Success Stack Overflow
Reload Datatable After Ajax Success Stack Overflow
 Data Table View Not Refreshing After Jquery Ajax Call In Mvc Stack Overflow
Data Table View Not Refreshing After Jquery Ajax Call In Mvc Stack Overflow
 Ajax Request Not Working On Datatable Pagination Stack Overflow
Ajax Request Not Working On Datatable Pagination Stack Overflow
 How To Handle Ajax Request On The Same Page Php Youtube Ajax Request Tutorial
How To Handle Ajax Request On The Same Page Php Youtube Ajax Request Tutorial
 Confirmation Alert Before Delete Record With Jquery Ajax Youtube Jquery Ajax Records
Confirmation Alert Before Delete Record With Jquery Ajax Youtube Jquery Ajax Records
 Ajaxstartdelay Jquery Plugin To Provide A Delay Before Ajax Request Jquery Ajax Request Delay Plugins Jquery Ajax
Ajaxstartdelay Jquery Plugin To Provide A Delay Before Ajax Request Jquery Ajax Request Delay Plugins Jquery Ajax
 How To Upload Multiple Image Files With Jquery Ajax And Php Makitweb Jquery Ajax Multiple Images
How To Upload Multiple Image Files With Jquery Ajax And Php Makitweb Jquery Ajax Multiple Images
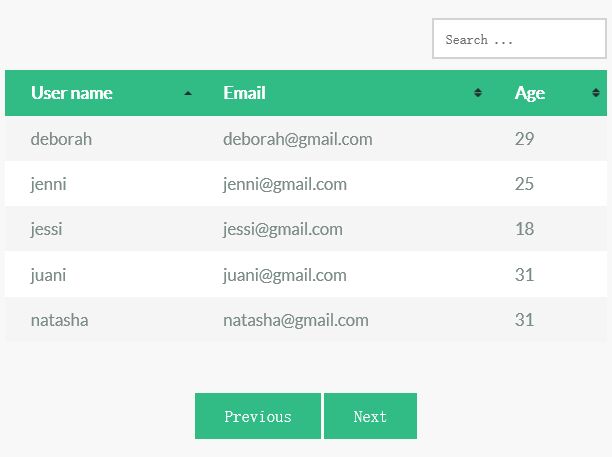
 Flat Ajax Json Table Plugin With Jquery Table Populator Free Jquery Plugins
Flat Ajax Json Table Plugin With Jquery Table Populator Free Jquery Plugins
 Jquery Datatables Data Not Displaying In Table Via Ajax Stack Overflow
Jquery Datatables Data Not Displaying In Table Via Ajax Stack Overflow
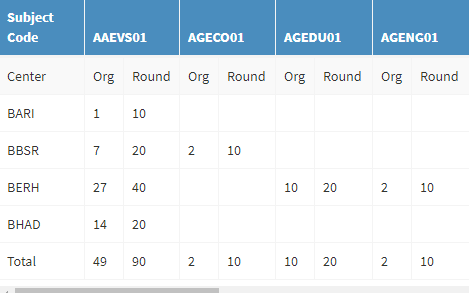
 How To Implement Column Span In Table Header And Set Data Dynamically Via Ajax Call Datatables Forums
How To Implement Column Span In Table Header And Set Data Dynamically Via Ajax Call Datatables Forums
 Make Live Editable Table With Jquery Ajax Jquery Ajax How To Make
Make Live Editable Table With Jquery Ajax Jquery Ajax How To Make
 Jquery Datatables Ajax Call Get S Broken After First Run Stack Overflow
Jquery Datatables Ajax Call Get S Broken After First Run Stack Overflow
 How To Upload Multiple Image Files With Jquery Ajax And Php Youtube Jquery Ajax Multiple Images
How To Upload Multiple Image Files With Jquery Ajax And Php Youtube Jquery Ajax Multiple Images

Komentar
Posting Komentar