- Dapatkan link
- X
- Aplikasi Lainnya
Server side Clock using Ajax and PHP Toggling the display of clock by a button using Jquery Read how we can toggle the display of the clock by controlling from a button. The function is triggered by the.
 Ajax Login Form Using Jquery Php Pdo Mysql And Bootstrap Mitrajit S Tech Blog Login Form Jquery Mysql
Ajax Login Form Using Jquery Php Pdo Mysql And Bootstrap Mitrajit S Tech Blog Login Form Jquery Mysql
Thanks to AJAX PHP and the US Naval Observatorys Time Department we have all those ingredients.

Ajax clock php. Using Ajax To display changing clock showing server time is possible by using Ajax where we can display a clock by sending request to server and getting the data without refreshing the page. Your clock will look like this. The PHP page that scrapes the USNOs HTML time information.
Start typing a name in the input field below. Also you can see how to post JSON data with jQuery easily and quickly. DFD Mailer 1 KoolAjax - Great PHP Ajax Framework KoolAutoComplete - PHP Ajax AutoComplete.
Sign In Join. You can adjust color and size of your Ajax online html clock or choose advanced clocks for almost any city in the world here. In the example above when a user types a character in the input field a function called showHint is executed.
In that as soon as you start typing an alphabet in the given input field a request goes to the PHP file via Ajax a query is made to the MySQL table it returns some results and then those results are fetched by Ajax and displayed. Lets start to code. It generates HTML and JavaScript to display either a clock with the current time or a timer showing the time that elapsed since the beginning.
What you need is looking through the options below. Decorate your home or office with one of our Ajax Wall Clocks. After checking out this tutorial you will be able to create ajax post requests much more easily.
PHP - AJAX and PHP Previous Next AJAX is used to create more interactive applications. Tried to post a comment to fix the ajax problem in IE7 the problem is this form wont aloow php scripts to be posted the answer is to change the headers to make it work in IE7 so if you need the answe fill in the contact form on wwwdirectelitewebsitescouk and i will post you the script September 21 2008. In the example above when a user types a character in the input field a function called showHint is executed.
Up to 35 off T-shirts Mugs Tote bags and More. In the example above when a user types a character in. The JavaScript code will make the clock or timer be updated on the page in real time.
There are two files for this demo download link at end of this page one is the file sending request and receiving data with Ajax. The following example demonstrates how a web page can communicate with a web server while a user types characters in an input field. Ongoing Exclusions and General Restrictions Discount applies to one or more.
In this short tutorial we are going to share with you how to create a jQuery Ajax post request with PHP. The following example demonstrates how a web page can communicate with a web server while a user types characters in an input field. The function is triggered by.
For demonstration purposes well build an example which performs user login using AJAX and jQuery. With AJAX I could even make the page static as I navigate between different months in the calendar. Hi Numerical clock class is a built in PHP-JS class which allows user to.
Create a floder. Basically what were going to do is visit a simple HTML page the USNO has on its Web site get the UTC time from that page then figure out from that good time what time well display on the page. In this tutorial I would like to share with you a simple calendar I created that fufills the objectives discussed above.
Start typing a name in the input field below. Those are easy to understand. In this section well build an example that fetches JSON content from a PHP file on the server side using AJAX.
So You can learn How to Insert Data Using Ajax in PHP and MySQL. Start typing a name in the input field below. The following example will demonstrate how a web page can communicate with a web server while a user type characters in an input field.
It will help you insert form data into the MySQL Database without page refresh. In the next section well see a real-world example to understand how this all works with PHP. In this tutorial we will see how to make Ajax work with PHP and MySQL.
Software - ajax clock php. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3CSS JQUERY JAVA MORE SHOP COURSES REFERENCES EXERCISES HTML HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference HTML Character Sets Google Maps Reference CSS CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference. Get Ajaxs weather and area codes time zone and DST.
Insert Data Using Ajax in PHP. How to Create a jQuery Ajax Post with PHP. This tutorial is posted for beginners as well as experienced developers.
The tutorial assumes that you have basic knowledge of PHP and SQL but dont worry the actual code is minimal and you should be able to customise it easily by reading at the. A Real-World AJAX Example With PHP. Ajaxphp This class can display clock or timer updated in real time on a Web page.
-Display digital clock on his website -display a real time timer with startstoppause and resume buttons and which keep track of the time even when user reload the page without database useYou can use this class to display the same timer on all your pages. Explore Ajaxs sunrise and sunset moonrise and moonset. All the steps are explained in a simple way.
Free Returns 100 Money Back Guarantee Fast Shipping. Current local time in Canada Ontario Ajax. I have shared the best example using ajax PHP MySQL.
We have thousands of different designs to match your room. To do this we can use Ajax to get current date and time from server and display in one second interval. We will create a small web application.
Create a PHP file called clockphp containing the following code.
 A Crash Course In Ajax For Wordpress Wpshout
A Crash Course In Ajax For Wordpress Wpshout
 How To Insert Multiple Inputs With Same Name In Php Through Ajax Stack Overflow
How To Insert Multiple Inputs With Same Name In Php Through Ajax Stack Overflow
 Create A Real Time Progress Bar Using Jquery Ui And Ajax
Create A Real Time Progress Bar Using Jquery Ui And Ajax
 Dynamic Dependent Select Box Using Jquery Ajax And Php Codexworld Web Development Tutorial Php Tutorial Jquery
Dynamic Dependent Select Box Using Jquery Ajax And Php Codexworld Web Development Tutorial Php Tutorial Jquery
 Ajax Autocomplete Live Search Plugin With Jquery And Php Free Jquery Plugins
Ajax Autocomplete Live Search Plugin With Jquery And Php Free Jquery Plugins
 Creating Real Time Notification System In Php And Ajax
Creating Real Time Notification System In Php And Ajax
 Updated Date And Time Of The Server By Using Php And Ajax With Demo
Updated Date And Time Of The Server By Using Php And Ajax With Demo
Time Zone Clock Changes In Ajax Ontario Canada
 In This Article We Have Cover Topic Like How To Create Ajax Price Range Slider By Using Php With Mysql This Will Helpful To User Mostly Develo Mysql Php Ajax
In This Article We Have Cover Topic Like How To Create Ajax Price Range Slider By Using Php With Mysql This Will Helpful To User Mostly Develo Mysql Php Ajax
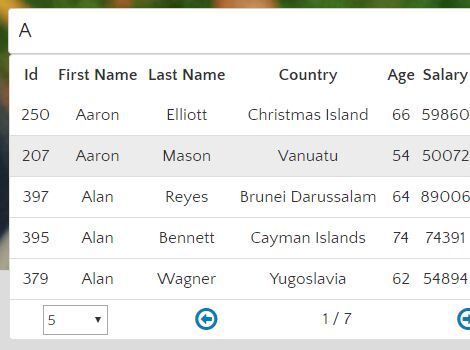
 Jquery Datatables Data Not Displaying In Table Via Ajax Stack Overflow
Jquery Datatables Data Not Displaying In Table Via Ajax Stack Overflow
 Web Notification Icon With Simple Php Codeproject
Web Notification Icon With Simple Php Codeproject
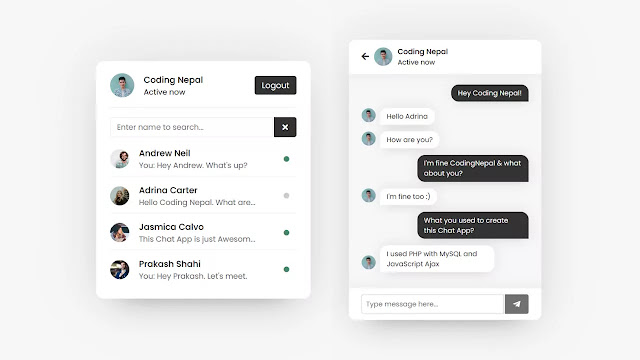
 Realtime Chat Application Using Php With Mysql Javascript Ajax
Realtime Chat Application Using Php With Mysql Javascript Ajax
Current Local Time In Ajax Ontario Canada
 Ajax Archives Mitrajit S Tech Blog
Ajax Archives Mitrajit S Tech Blog
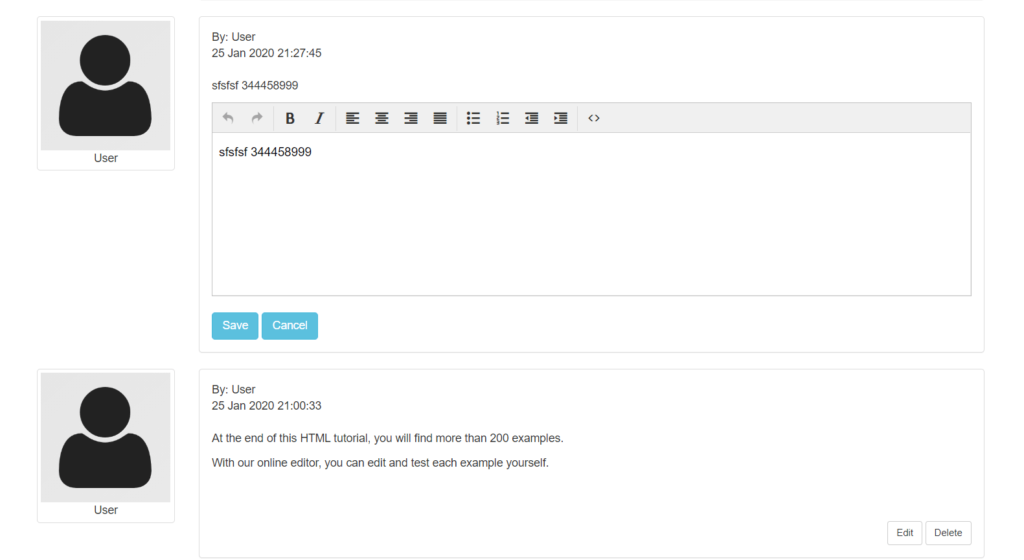
 Load Dynamic Tinymce Editor With Ajax Php Mysql Coders Zine
Load Dynamic Tinymce Editor With Ajax Php Mysql Coders Zine
 Bootstrap Modal Popup Form Submit With Ajax Php Codexworld Web Development Tutorial Modal Form Submit
Bootstrap Modal Popup Form Submit With Ajax Php Codexworld Web Development Tutorial Modal Form Submit
 Drag And Drop Jquery Multiple File Upload Using Ajax Php With Progress Bar Jquery Progress Bar Php
Drag And Drop Jquery Multiple File Upload Using Ajax Php With Progress Bar Jquery Progress Bar Php
 File Upload With Progress Bar Using Jquery Ajax And Php Youtube
File Upload With Progress Bar Using Jquery Ajax And Php Youtube
 Php Ajax Post Data Passing And Then Removes Itself Stack Overflow
Php Ajax Post Data Passing And Then Removes Itself Stack Overflow

Komentar
Posting Komentar