- Dapatkan link
- X
- Aplikasi Lainnya
HTML CSS file File input element and its multiple attributes PHP file The new API file and the FileReader object. Convenience features add a certain appeal to any basic feature.
 Form Ajax Post Data To Php File Stack Overflow
Form Ajax Post Data To Php File Stack Overflow
Fortunately HTML5 file input form tags simplified things on the client side.

Ajax post file input. Uploading files using Ajax made simple. To upload a file on the server we require a file input control in html form. The multiple attribute on the file input element the FileReader object from the new File API the FormData object from XMLHttpRequest We use the multiple attribute to allow the user to select multiple files for upload multiple file upload will work normally even if FormData isnt available.
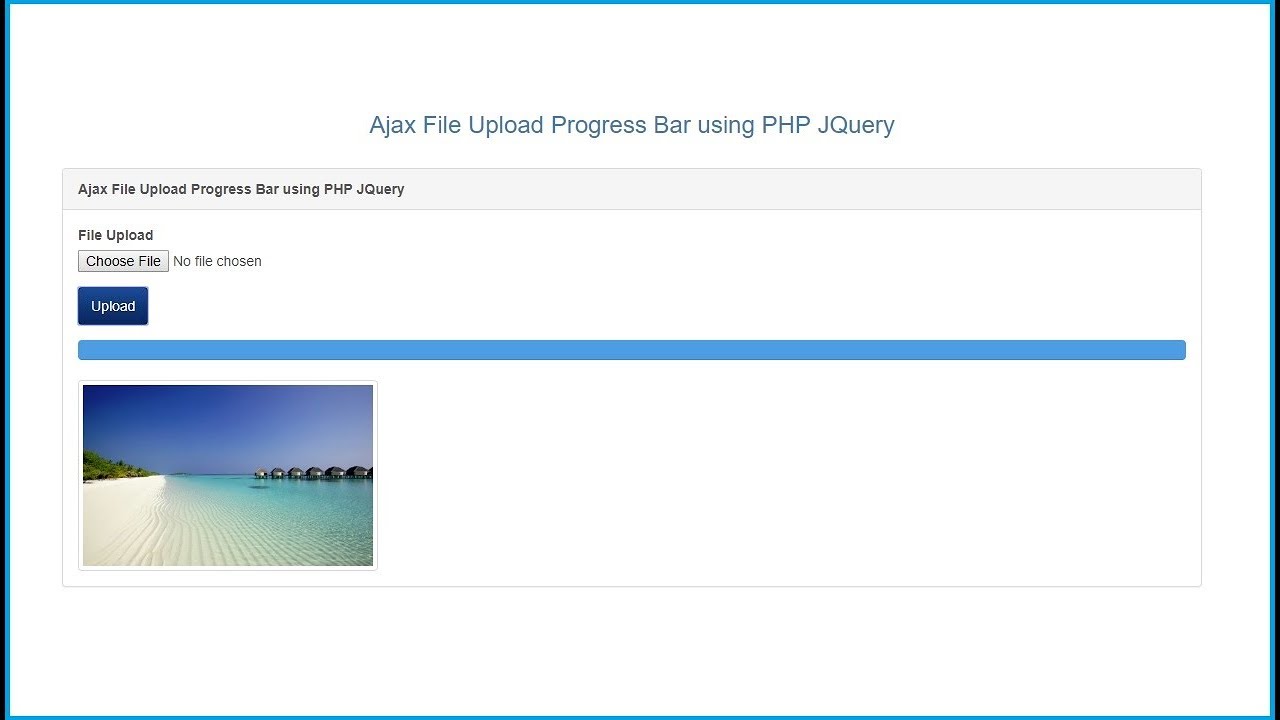
Show display Progress Bar while image uploading. However developers have added needless complexity to their application when it comes to creating Ajax and JavaScript file uploads. File upload through AJAX techniques can be daunting because of the large amount of code let alone the painstaking tasks involved such as the following.
Add Html Markup file input tag. Traditionally many developers have resorted to using technologies like Flash to upload files to a server. We are going to describe a method of file upload with Ajax which will work as long as formdata is available.
So this tutorial will guide you step by step on how to upload file using ajax form submit with validation in laravel. Connect and share knowledge within a single location that is structured and easy to search. Any events that you may be listening to will be called such as onprogress or onreadystatechange.
Copy paste the following file-uploading code into your newly created file. And want to upload files invoice files text files using ajax form into the database and server folder in laravel. When developers turn to popular libraries such as jQuery or Dojo Toolkit they add unnecessary issues to file uploads.
Learn how to perform a file upload operation without providing an additional submit button in a form. The primary technology that enables AJAX XMLHttpRequests has evolved significantly since the initial conception of dynamic websites. Create a folder for the project eg AJAX-upload in your websites root directory usually itll be something like public_html htdocs or www and then create a new indexhtml file there.
Ajax File Upload in WordPress. In this method there are three main components or important files required for upload. Call a jQuery Ajax method.
If you want to store image file and display preview without reloading the whole page then you need to use jQuery AJAX. If there were also text areas text fields checkboxes or what have you theyll be sent too. Which Means Loading a file in AspNet MVC application is very simple.
Create XMLHttpRequest object and specify POST request and AJAX file path ajaxfilephp in open method. We will be sticking with the jQuery in this example. To create a form add the below HTML to your page template.
In order to upload files with Ajax we are going to use FormData. Sending data via an ajax call is not supported from browsers. FileList we have obtained in the previous step is an array like object and can be iterated using various methods including for loop forof loop and jQueryeach.
An example of this was a feature we provided for a client who wanted a music website. The solution here is to find your ajax file upload library of choice and use that to upload the file. In my previous posts we discovered How to Use HTML5 File Drag Drop and Open Files Using HTML5 and JavaScriptNow we have a valid set of files it possible to upload each one to the server.
We give an Ajax call on the selection of a file and upload the file to a server. The FormData object lets you compile a set of keyvalue pairs including File input to send using a jQuery AJAX call and the transmitted data is in the same format that the forms submit method would use to send the data if the forms encoding type were set to multipartform-data. For getting started you need a form with the file input.
The accepted workaround is to post the file in a hidden iframe in the background so it looks like ajax. The posted file is automatically available as HttpPostedFileBase parameters in the action of the control. Var fdata new FormData.
Server-side - Add Generic Handler ashx file to handle server-side code ie C code to saving the uploaded file. Set Content-type to applicationjson and handle server response with onreadystatechange property. Note that this laravel ajax file upload tutorial also works with laravel 5 55 6 7x version.
The answer is the FormData object. This will send an Ajax request with all the fields of the form on it not only file inputs. A nice feature added to XMLHttpRequests in recent years is the ability to handle file uploads.
But it requires a form submit for uploading the selected file. Setting up an XMLHttpRequest instance Setting up various handlers on the XMLHttpRequest object Setting up a back end to accept data from the AJAX request. Submitting only the file.
Send the selected file using the FormData object in the AJAX request.
 Flexible Jquery Based Ajax File Uploader Fileup Free Jquery Plugins
Flexible Jquery Based Ajax File Uploader Fileup Free Jquery Plugins
 File Upload With Progress Bar Using Jquery Ajax And Php Codexworld
File Upload With Progress Bar Using Jquery Ajax And Php Codexworld
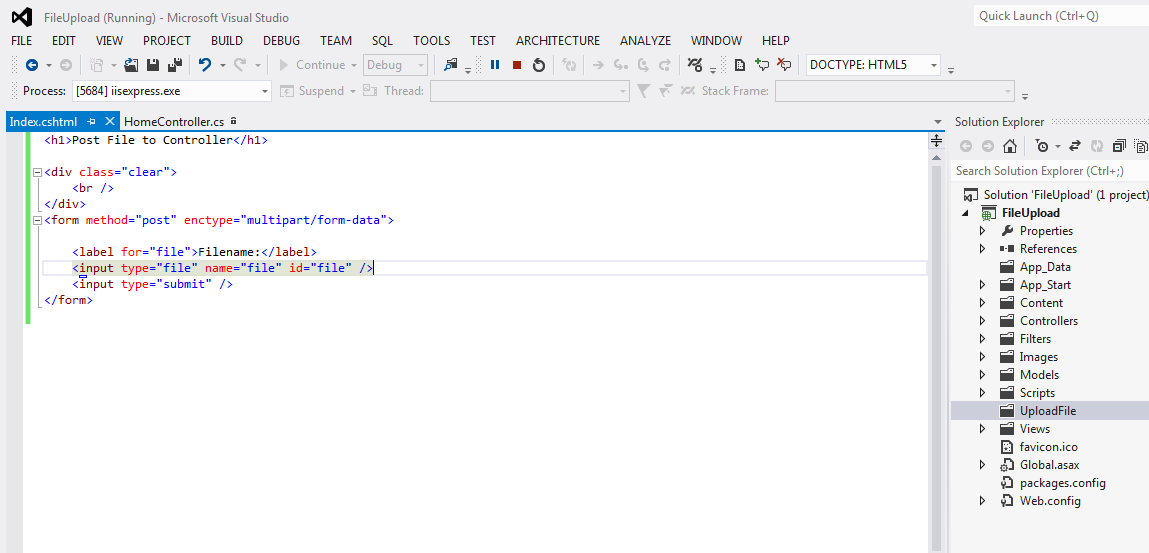
 Learn To Upload A File In Mvc Via Ajax Eduonix Blog
Learn To Upload A File In Mvc Via Ajax Eduonix Blog
 Jquery Ajax File Upload With Progress Bar Lintel Technologies Blog
Jquery Ajax File Upload With Progress Bar Lintel Technologies Blog
 How To Send Formdata Objects With Ajax Requests In Jquery Stack Overflow
How To Send Formdata Objects With Ajax Requests In Jquery Stack Overflow
 Ajax File Upload In Laravel Youtube
Ajax File Upload In Laravel Youtube
 File Upload Using Jquery Ajax And Asp Net Handler Stack Overflow
File Upload Using Jquery Ajax And Asp Net Handler Stack Overflow
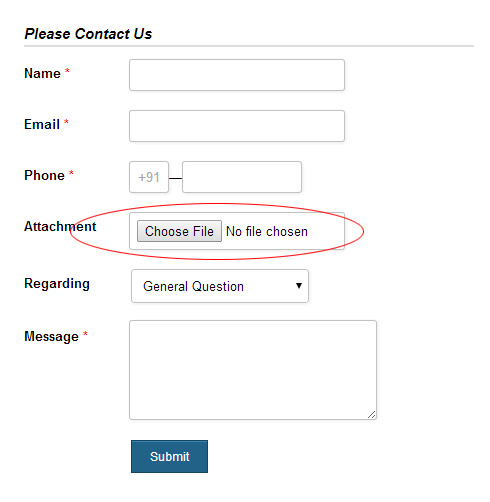
 Ajax Contact Form With An Attachment Jquery Php Sanwebe
Ajax Contact Form With An Attachment Jquery Php Sanwebe
 Ajax File Upload With Dynamic Progress Bar Codestacked Programmers Blog
Ajax File Upload With Dynamic Progress Bar Codestacked Programmers Blog
 Ajax File Upload With Form Data Using Php Youtube
Ajax File Upload With Form Data Using Php Youtube
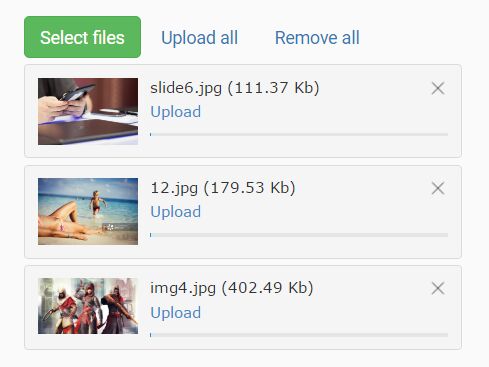
 Ajax Multiple Image Upload Using Bootstrap Fileinput In Php Hdtuto Com
Ajax Multiple Image Upload Using Bootstrap Fileinput In Php Hdtuto Com
 Ajax File Upload Using Codeigniter Jquery Roy Tutorials
Ajax File Upload Using Codeigniter Jquery Roy Tutorials
 Jquery Ajax File Upload With Progress Bar In Php Youtube
Jquery Ajax File Upload With Progress Bar In Php Youtube
File Upload Without Page Refresh In Asp Net Mvc Codeproject
 Upload Multiple Files With Form Data Using Jquery Ajax And Php Youtube
Upload Multiple Files With Form Data Using Jquery Ajax And Php Youtube
 How To Upload Files Using Codeigniter And Ajax Complete Tutorial
How To Upload Files Using Codeigniter And Ajax Complete Tutorial
 Upload File Using Ajax And Html5 In Mvc Codeproject
Upload File Using Ajax And Html5 In Mvc Codeproject
 How To Upload Files Using Ajax Call In Asp Net Stack Overflow
How To Upload Files Using Ajax Call In Asp Net Stack Overflow
 How To Upload File In Laravel With Formdata In Jquery Ajax Stack Overflow
How To Upload File In Laravel With Formdata In Jquery Ajax Stack Overflow

Komentar
Posting Komentar