- Dapatkan link
- X
- Aplikasi Lainnya
The following Action method handles AJAX calls and hence the return type is set to JsonResult. Calling a function or initializing a single value on page load in AngularJS is quite easy.

Sometimes we need to call angular controller function in our jquery code because we can make single function in all project.

How to call ajax function in angularjs. For example we want to display some popup message on page load in. Call ajax function on page load. Inside the success and error function you should set the appropriate values on the scope object.
With JavaScript these are called AJAX requests. It is very simple post but it important because many times we require to call angularjs function from jquery. AngularJS - Ajax - AngularJS provides http control which works as a service to read data from the server.
It is from scratch that way. If the AJAX request succeeds the callback function passed to the success function is executed. It is from scratch that way.
You are using jQuery for the ajax call which is happening outside the angular world. How to add many functions in one ng-click directive. How to directly update a field by using ng-click in AngularJS.
Here in this article will learn how to call controller function when our webpage gets loaded. Get params success error This can be used to make the standard GET call. While developing project many time we need to call some javascript functions directly after the page gets loaded.
How to reload. There are several way to you can do this. AngularJS provides us with a dedicated directive for this specific task.
The value of the name parameter is assigned to the Name property of the PersonModel object along with the Current DateTime and finally the PersonModel object is returned back as JSON to the AngularJS AJAX. I need a simple demo form having two text fields and file uploading with specific formats like pngjpg etc in a single form. Were then immediately invoking ajax in that function and getting its promise back.
You need to trigger a digest cycle for the scope to update so the change is reflected in your view. To get access to data in your web applications the client must make requests to remote servers. This method is mostly used for requests where the other methods cannot be used.
Create and define controller with http service. Using http service AngularJS makes AJAX requests for data from remote servers and returns a response to the application. Example to Call Webservice inside AngularJS Controller Webservice is nothing but the technique using which we can sale functionalities over web.
This function can be used to perform initialization. How to bundle an Angular app for production. AngularJS Other Functions expand_more.
So i given bellow example will help you how to call angularjs function in jquery. We sometimes require to run function when page load like for example if you need to check user is login or not in AngularJS It is possible by fire one Ajax request When Page Load. Once you have the resourceObject at hand you can use the below functions to make the required REST calls.
It is not so. Lets talk about an Income Tax calculator. I have two example for.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL PHP Python Bootstrap Java and XML. All jQuery AJAX methods use the ajax method. The ajax method is used to perform an AJAX asynchronous HTTP request.
Today I am going to show you how to call controller function when page will load in AngularJS. How to detect when an Input value changes in Angular. Step to call ajax method onload in AngularJS.
First of all is the Ajax function. You need to trigger a digest cycle for the scope to update so the change is reflected in your view. How to Add Dynamic Options for Multiple Selects Inside ng-repeat Directive.
It is very simple post but it important because many times we require to call angularjs function from jquery. The server makes a database call to get the desired records. Many time it may happens that you need to call a method created in angularJS in javascripjquery function block.
The task is to executecall a JS function on page load using AngularJS. Its the ng-init directive. Save params postData success error - This can be used to make the standard POST call.
If the AJAX request fails the callback function passed to the error function is called. So i given bellow example will help you how to call angularjs function in jquery. One scenario can be that you are using angularJS in your MVC application and you are making an ajax call and OnSuccess event you need to call an angularJS method into your javascript code block.
Add ng-app directive and the Angularjs script. This Action method handles the call made from the AngularJS AJAX function from the View. I am new to angularJs I have seen several demos regarding angularJs it is easily understanding to beginners.
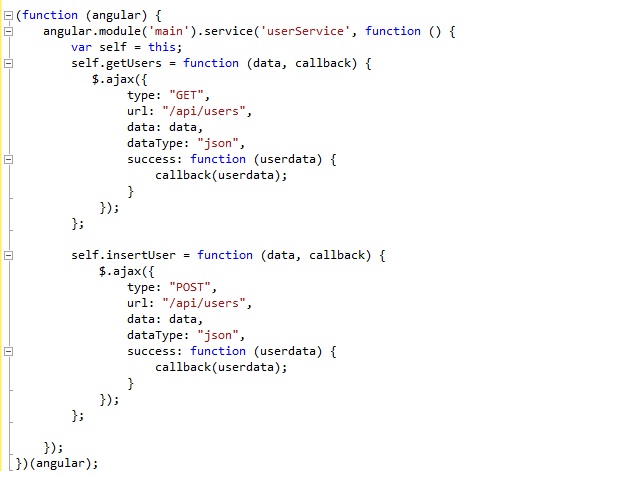
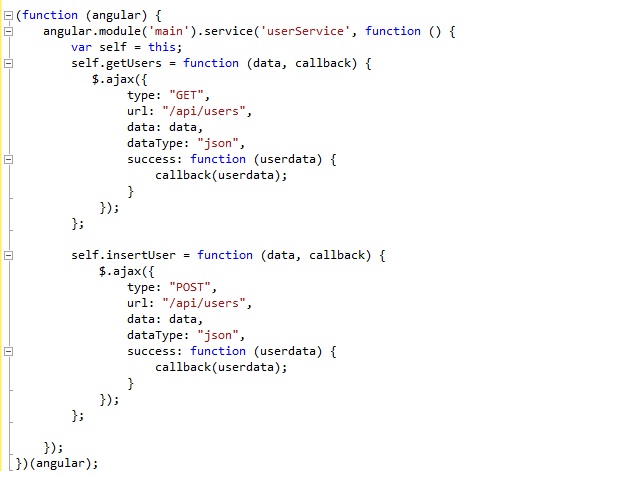
This functions job is to return the API for the new ajax services were creating. Sometimes we need to call angular controller function in our jquery code because we can make single function in all project. The first thing it does is grab a reference to jQueryajax and then returns a function.
Dont go on my words. Calling controller function which we want to get called when the page gets renders. How to open popup using Angular and Bootstrap.
 Simple Multi Step Form With Validation Using Angularjs Learn Web Development Web Development Tutorial Multi Step
Simple Multi Step Form With Validation Using Angularjs Learn Web Development Web Development Tutorial Multi Step
 What Can Go Wrong If You Make Synchronous Ajax Calls Using Jquery Understanding Event Loop In Javascript By Varun Kumar Medium
What Can Go Wrong If You Make Synchronous Ajax Calls Using Jquery Understanding Event Loop In Javascript By Varun Kumar Medium
 Angularjs Ajax Http Geeksforgeeks
Angularjs Ajax Http Geeksforgeeks
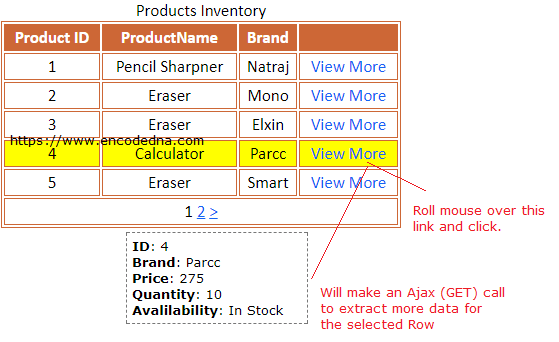
 How To Make Jquery Ajax Call From A Webgrid In Mvc Using C And Vb Net
How To Make Jquery Ajax Call From A Webgrid In Mvc Using C And Vb Net
 Dynamically Add Remove Multiple Input Fields In Php Mysql With Jquery Ajax Jquery Learn Web Development Web Development Tutorial
Dynamically Add Remove Multiple Input Fields In Php Mysql With Jquery Ajax Jquery Learn Web Development Web Development Tutorial
 How Use Data Returned By Jquery Ajax In Ng Repeat Stack Overflow
How Use Data Returned By Jquery Ajax In Ng Repeat Stack Overflow
 Codeigniter Jquery Ajax Request Example Jquery Ajax Web Languages
Codeigniter Jquery Ajax Request Example Jquery Ajax Web Languages
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Ajax Call Does Not Work When Call The Web Api Get Method Have You Know What I Missed Stack Overflow
Ajax Call Does Not Work When Call The Web Api Get Method Have You Know What I Missed Stack Overflow
 Angular Ng Repeat With Json And Http Ajax Displays An Empty List Stack Overflow
Angular Ng Repeat With Json And Http Ajax Displays An Empty List Stack Overflow
 How To Close Sweet Alert On Ajax Request Completion Stack Overflow
How To Close Sweet Alert On Ajax Request Completion Stack Overflow
 Jquery Ajax Image Upload Without Page Refresh Using Php Jquery Ajax Web Languages
Jquery Ajax Image Upload Without Page Refresh Using Php Jquery Ajax Web Languages
 Returning Bool To Ajax Request Stack Overflow
Returning Bool To Ajax Request Stack Overflow
 Check All Checkboxes In Html Table Using Jquery Jquery Html Javascript Javascript
Check All Checkboxes In Html Table Using Jquery Jquery Html Javascript Javascript
 Angularjs Live Search Box Using Php Mysqli Php Search Jquery
Angularjs Live Search Box Using Php Mysqli Php Search Jquery
 Better Way To Handle Ajax Call In Your Angularjs Code Seminda S Blog
Better Way To Handle Ajax Call In Your Angularjs Code Seminda S Blog
 European Asp Net Mvc 4 And Mvc 5 Hosting Asp Net Mvc 6 Hosting Hostforlife Eu How To Call A C Function With Jquery Ajax Sql Server Hosting Web Hosting
European Asp Net Mvc 4 And Mvc 5 Hosting Asp Net Mvc 6 Hosting Hostforlife Eu How To Call A C Function With Jquery Ajax Sql Server Hosting Web Hosting
Get Return Value From A Ajax Asynchronous Call With Jquery And Angularjs


Komentar
Posting Komentar